小学生加减法随机生成器 打印 绿色下载
学校老师最近要求小学生多练习5以内的加减法,要求10分钟内做完100道题,因为要不断练习,手工出题的话很慢。所以深蓝写了个小程序,随机一键生成一百道5以内的加减法题给小孩练习。程序增加了多处异常处理,比如,考虑到小学生不会用负数,减法时被减数不允许是0,被减数一定要大于减数。加法是相加一定要等于或者小5,不会超过5。
同时进行了布局安排,刚好在一张A4纸上打印2个50道题,同时支持两道题集是加减混合,还是加减分开。很智能。
程序授权:
本程序由深蓝原创编写,程序免费授权给任何人使用,不含任何增值广告,不预留任何增值广告下发接口。
使用办法:
点击生成,然后复制生成后的内容,到WORD中打印就好,因为可能有不同的打印纸张所以没有直接打印,建议复制到A4纸中,按自己的纸调整下打印,如果你是A4纸,选四号字刚好就可以打印满一页。
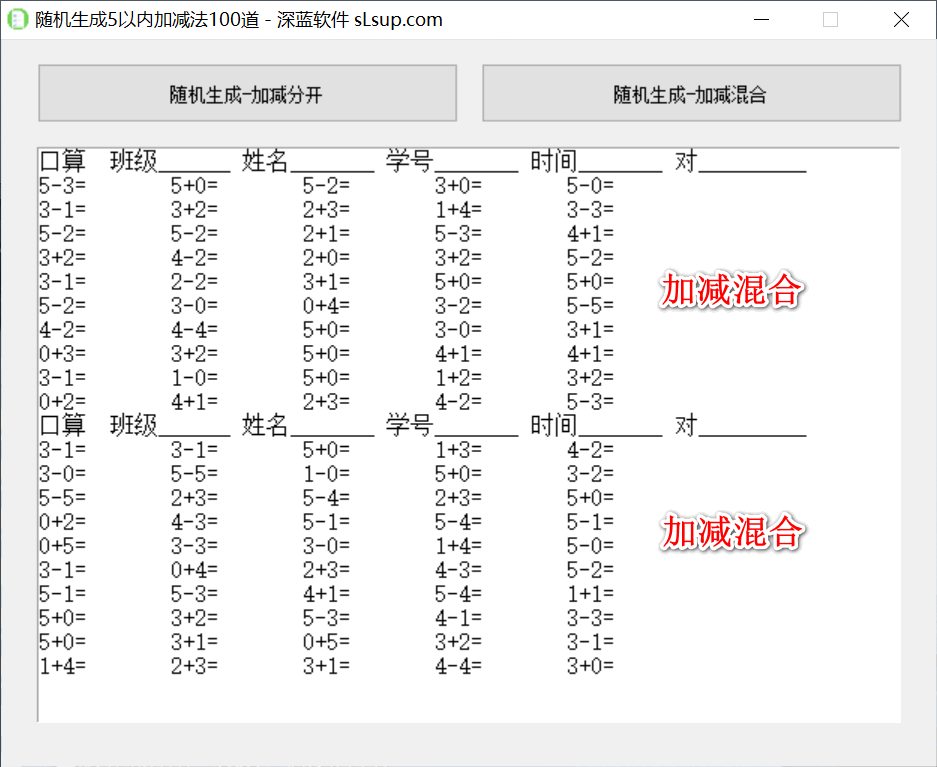
加减混合生成。

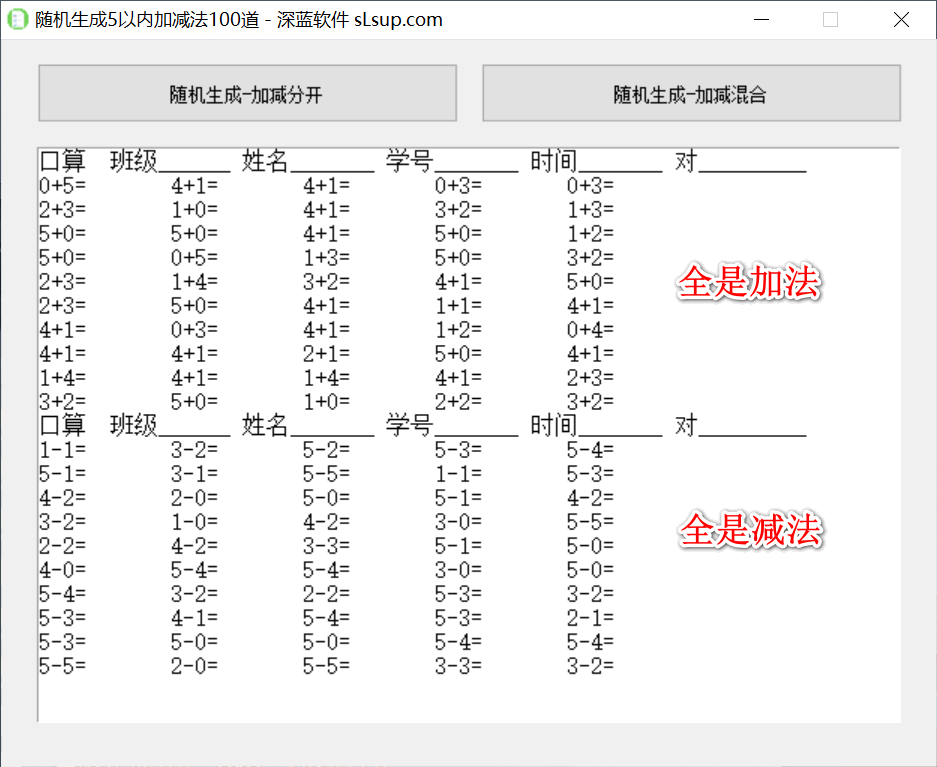
加减分开生成。

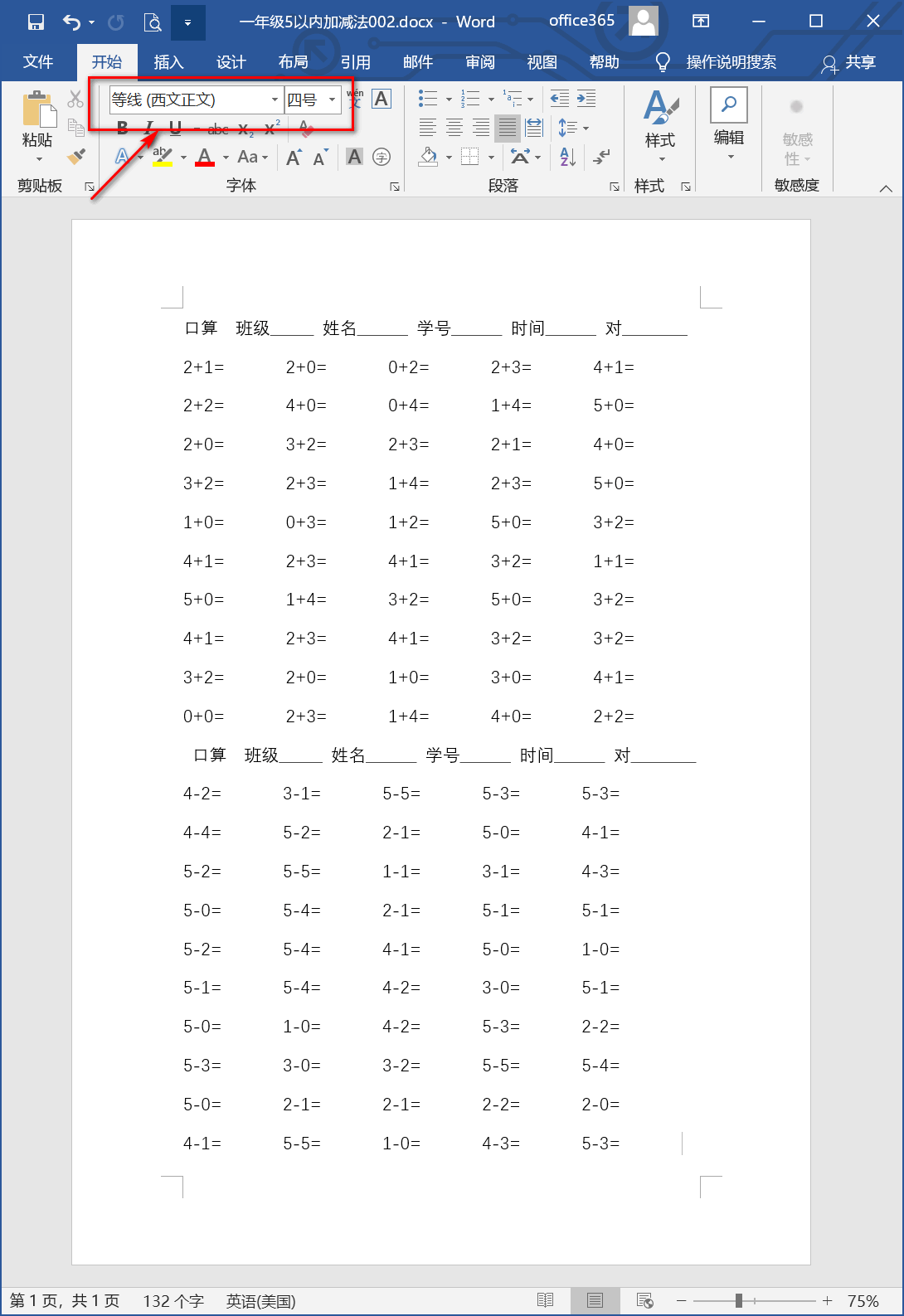
建议如下设置WORD字体。

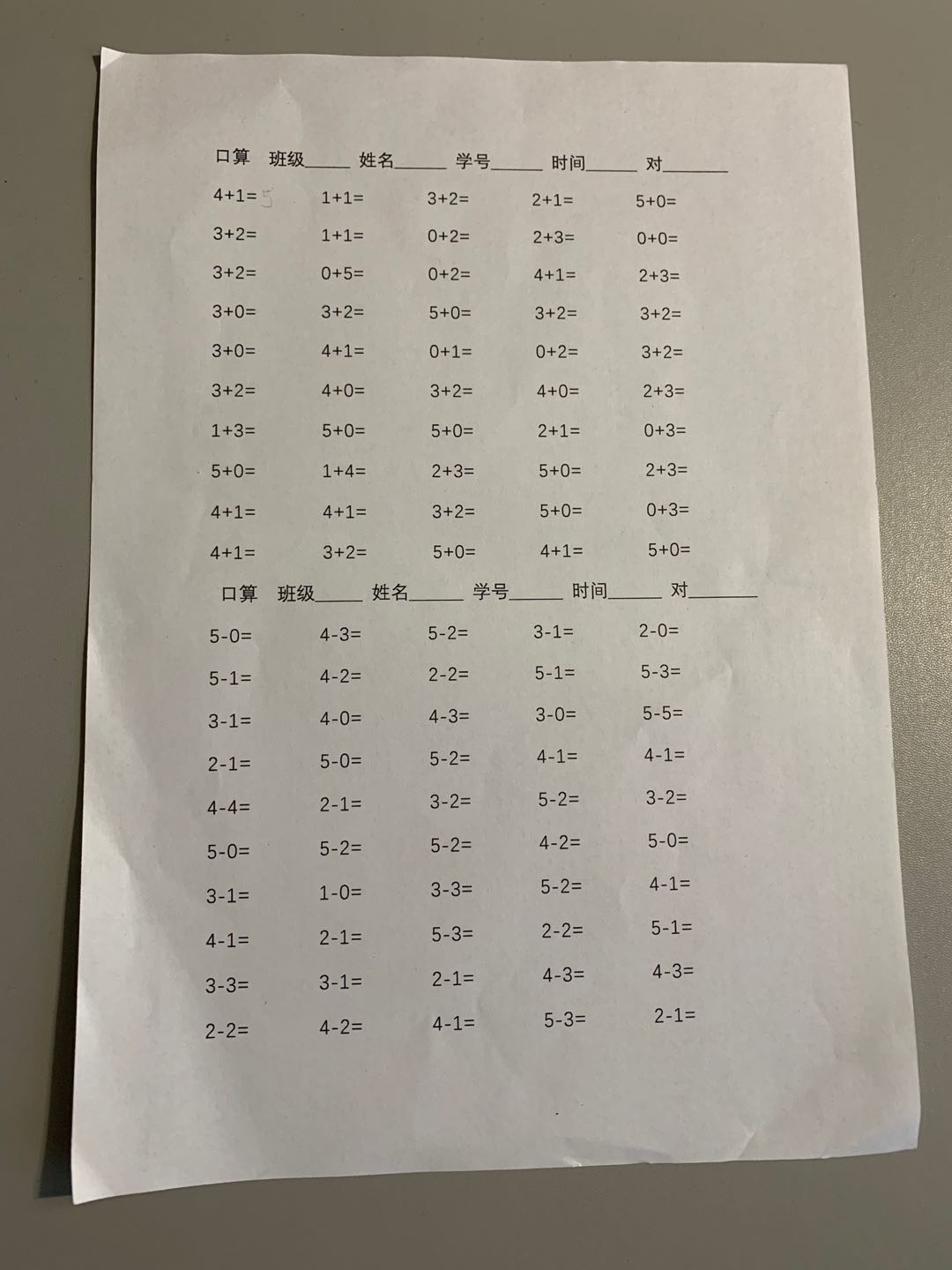
打印后。

下载地址:
本内容需要登录后查看
阅读剩余
THE END
