ES5封装Windows10教程(四):系统安装测试
系统打包完成
打包完成之后,这就是封装的成品咯~我们关闭虚拟机,把文件复制出来。

系统安装测试
把镜像复制出来以后,我们断开磁盘映射,重新打开虚拟机,进入PE系统。这里其实C盘是有刚才封装好的系统的,但是引导文件已经被删除,不能启动,你当然可以直接用引导修复工具修复之后,重启测试封装成果,但我们为何不同时测试一下自己打包有没有问题呢?所以我们直接打开CGI安装工具,把镜像完整还原到C盘一次。

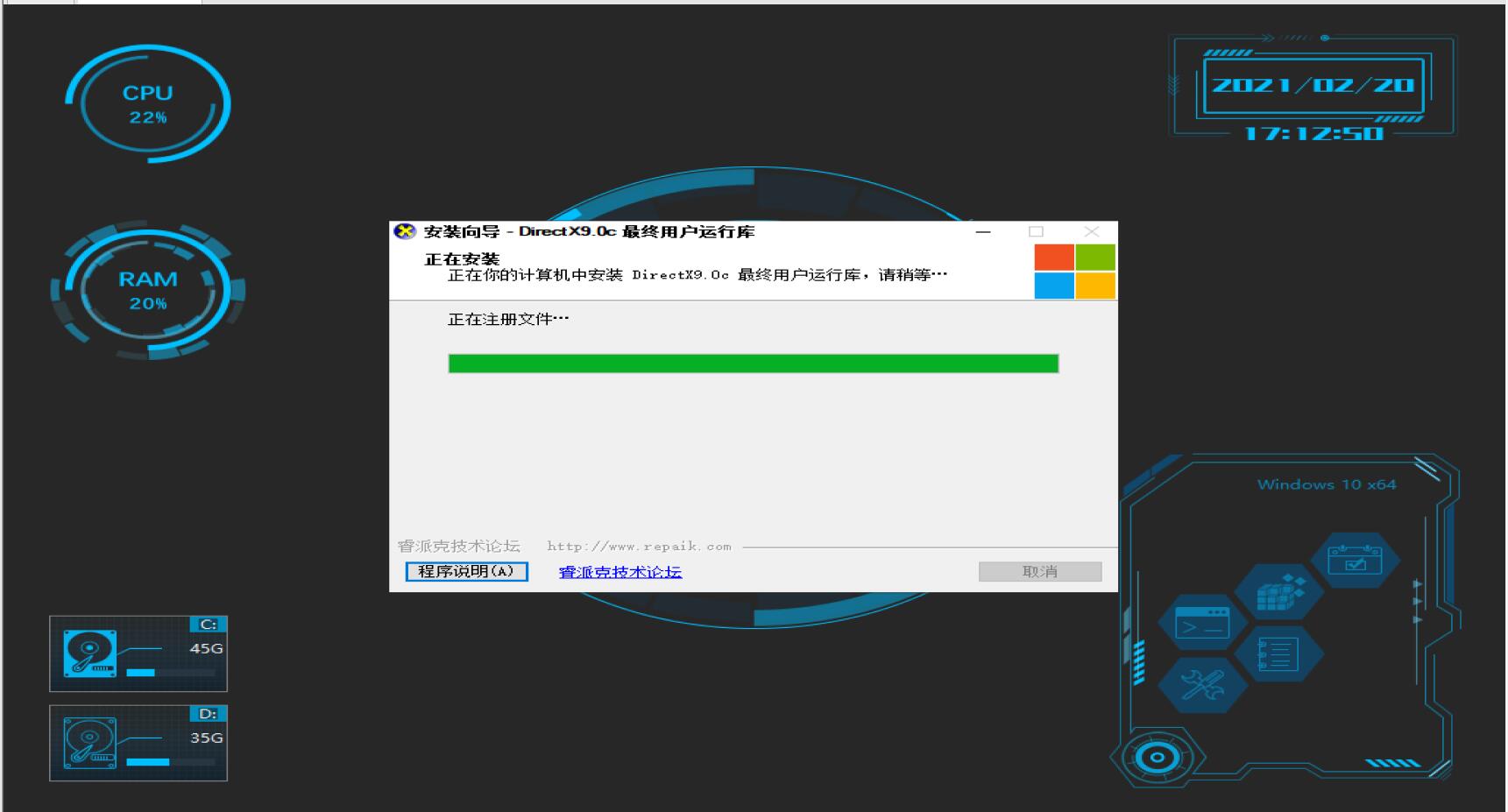
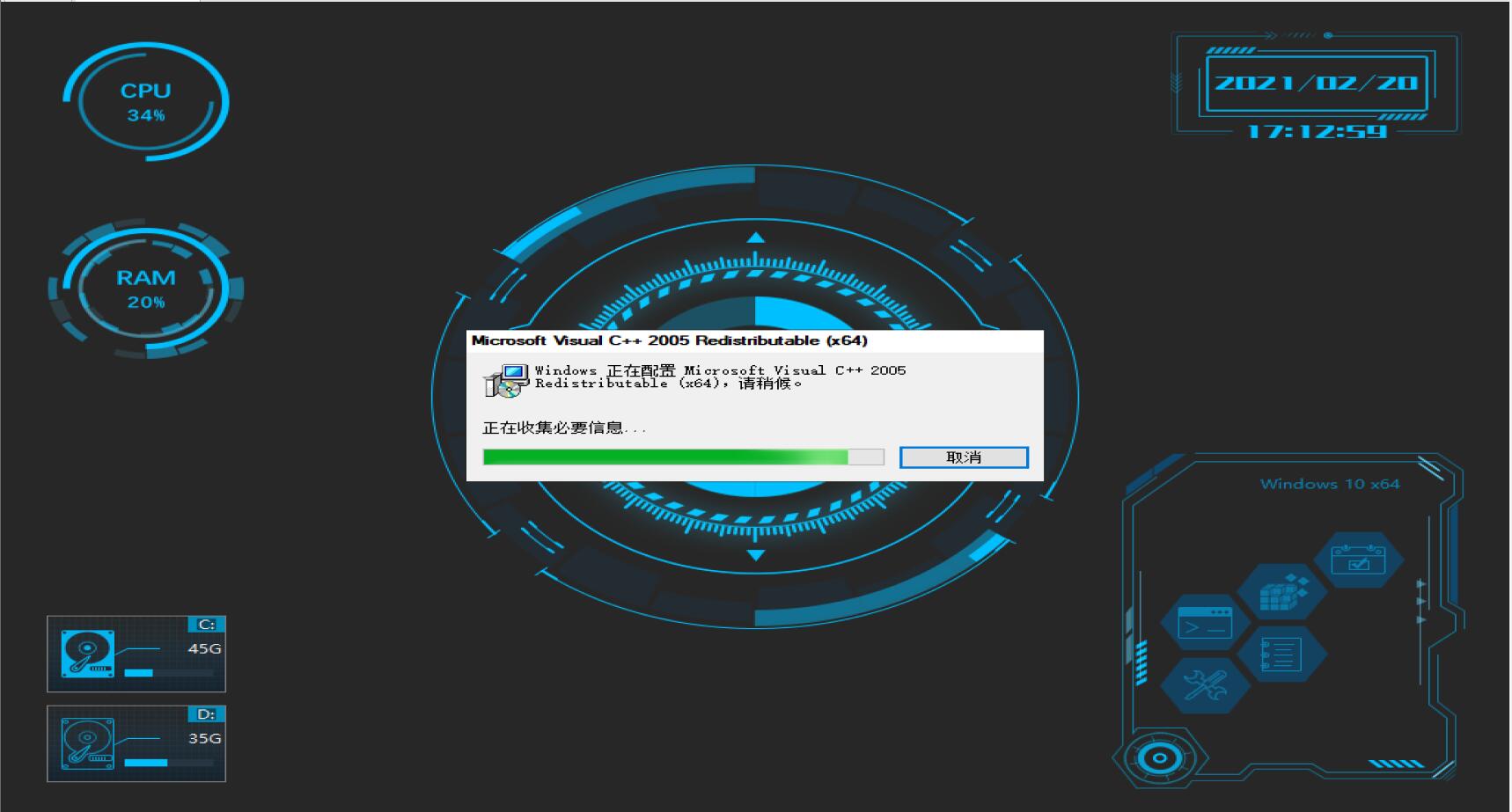
重启安装系统后,可以看到万能驱动以及运行库都正常运行了。



部署过程结束后,系统会再次重启,进入桌面,请耐心等待。

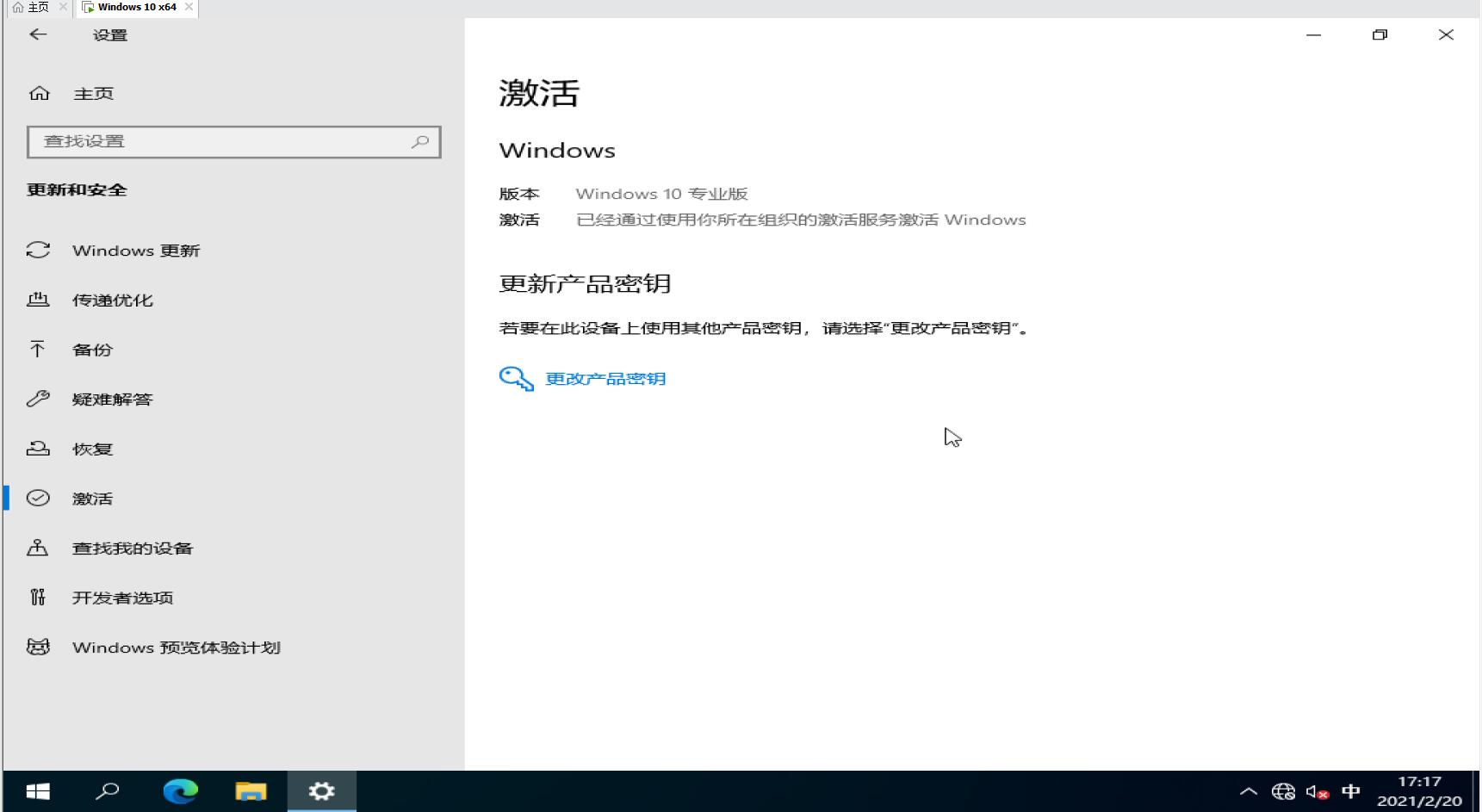
系统激活也是成功了

最终,就是把镜像放到U盘,进行更多的实体机测试啦,就像正常装系统一样就好~
阅读剩余
THE END
