ES5封装Windows10教程(三):系统封装操作
文件准备
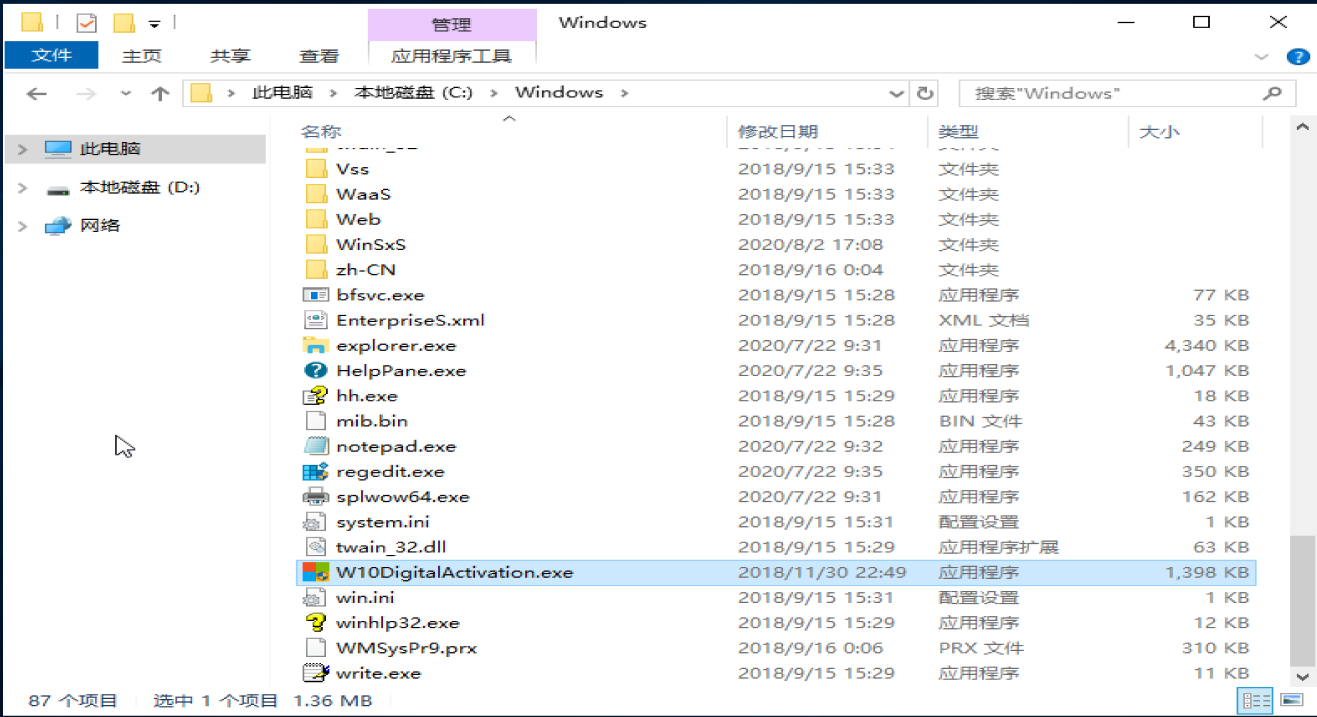
启动虚拟机,首先在C盘创建一个名为Sysprep的文件夹,把封装要用的东西都复制进去。这里包括一会要用的驱动工具,以及vc/dx9运行库,还有激活工具(激活工具建议不要放到sysprep文件夹,放到Windows文件夹比较好)。


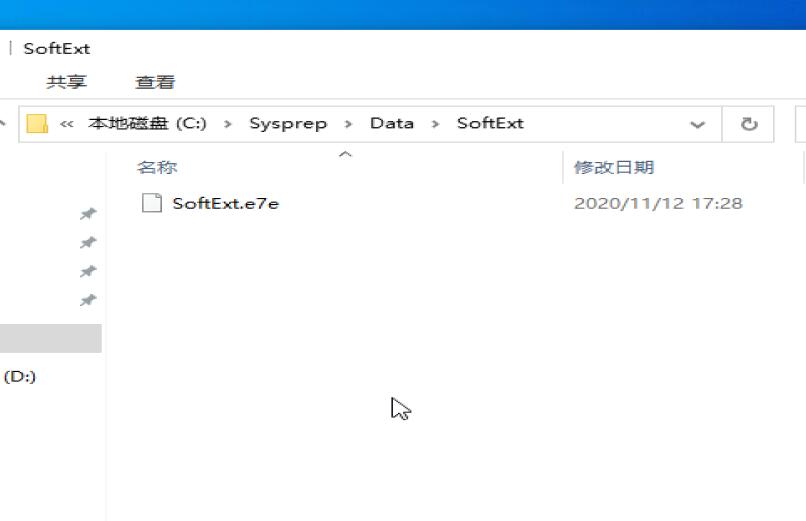
还有一个细节,万能驱动7里默认是有2345的推广包的,虽说用es部署并不会自动安装,但留着这些东西也比较占空间,不如直接删掉,在data目录的softext文件夹下,只需要保留e7e文件即可,其它都可删除。

开始封装
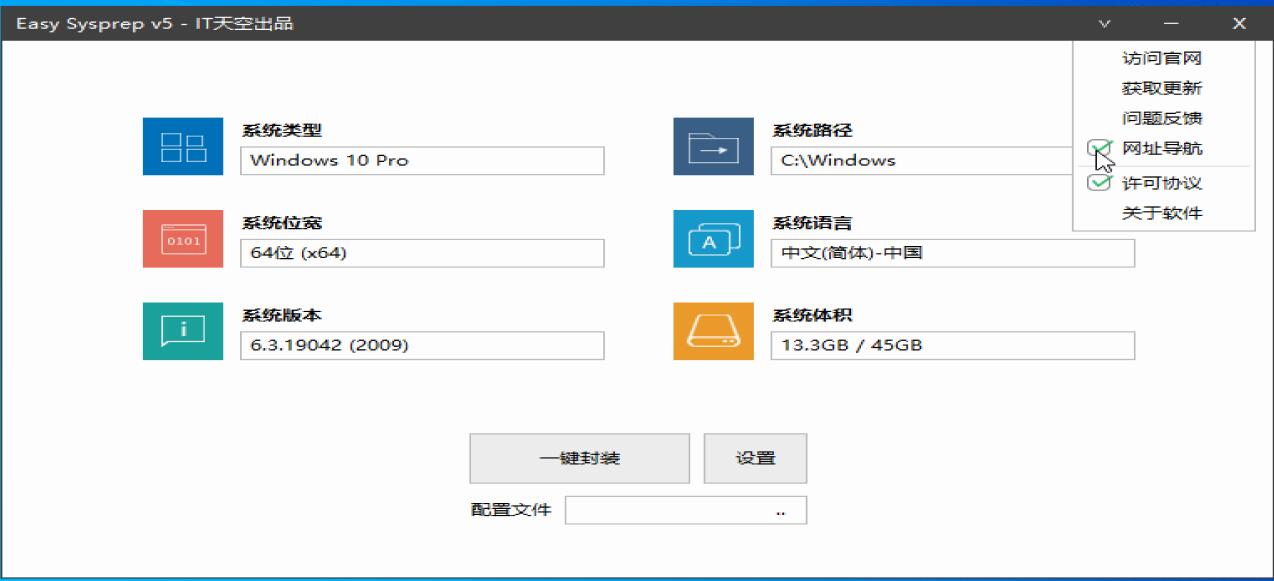
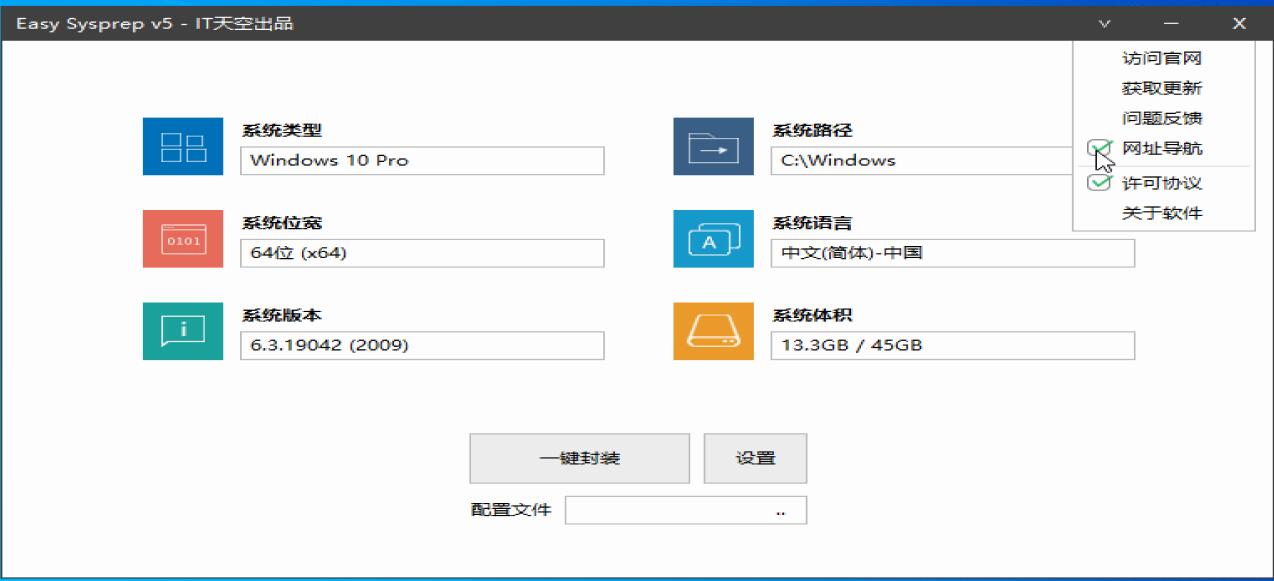
打开准备好的es封装工具。还是右上角的问题,不需要主页就取消。

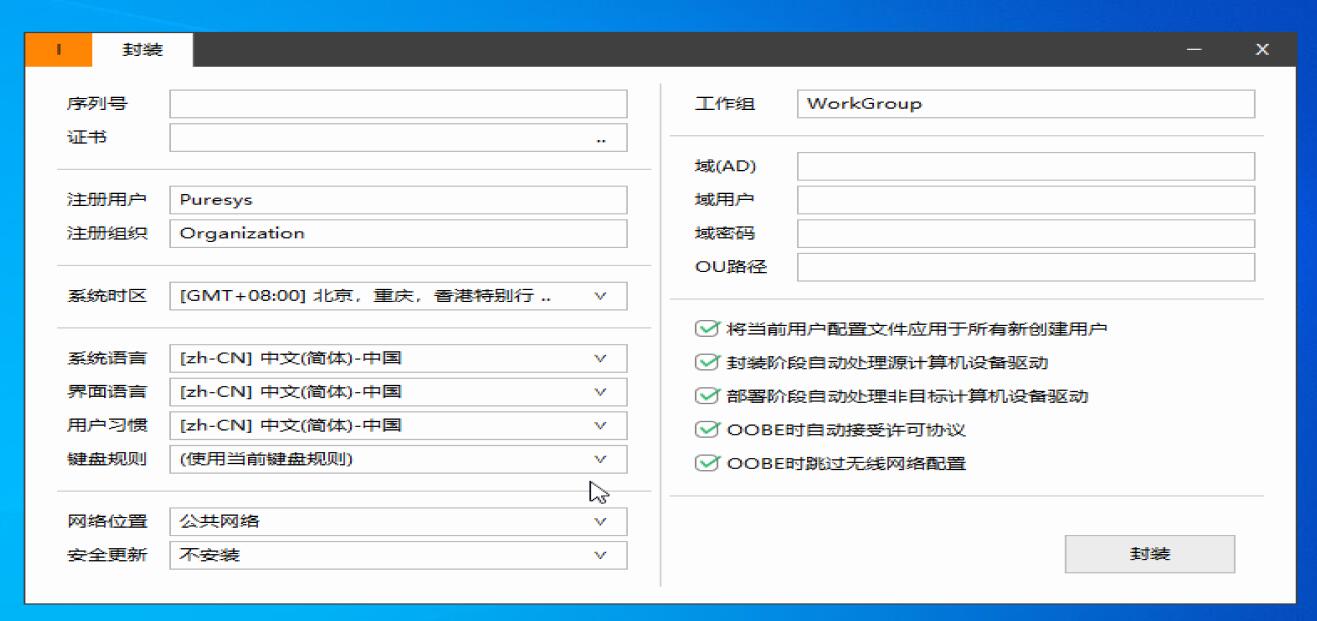
然后点击设置,把安全更新改为不安装,OOBE时跳过无线网设置勾选上,然后修改一下注册用户名字。

然后开始封装,封装后操作改成完成后重启。

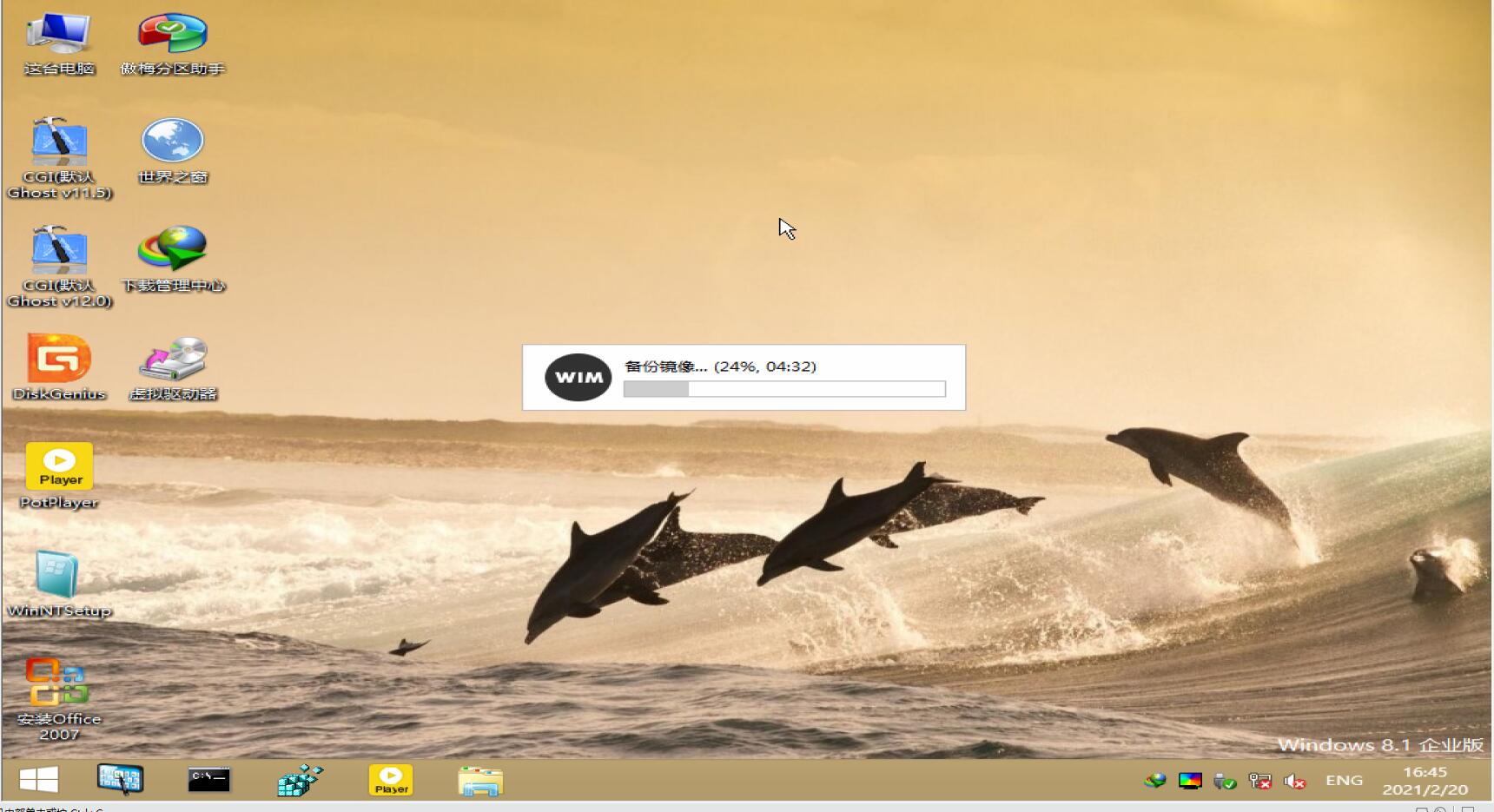
系统重启后,注意了!再次显示光驱引导时,一 定 要点击任意键进入USBOS菜单,否则系统会直接开始部署

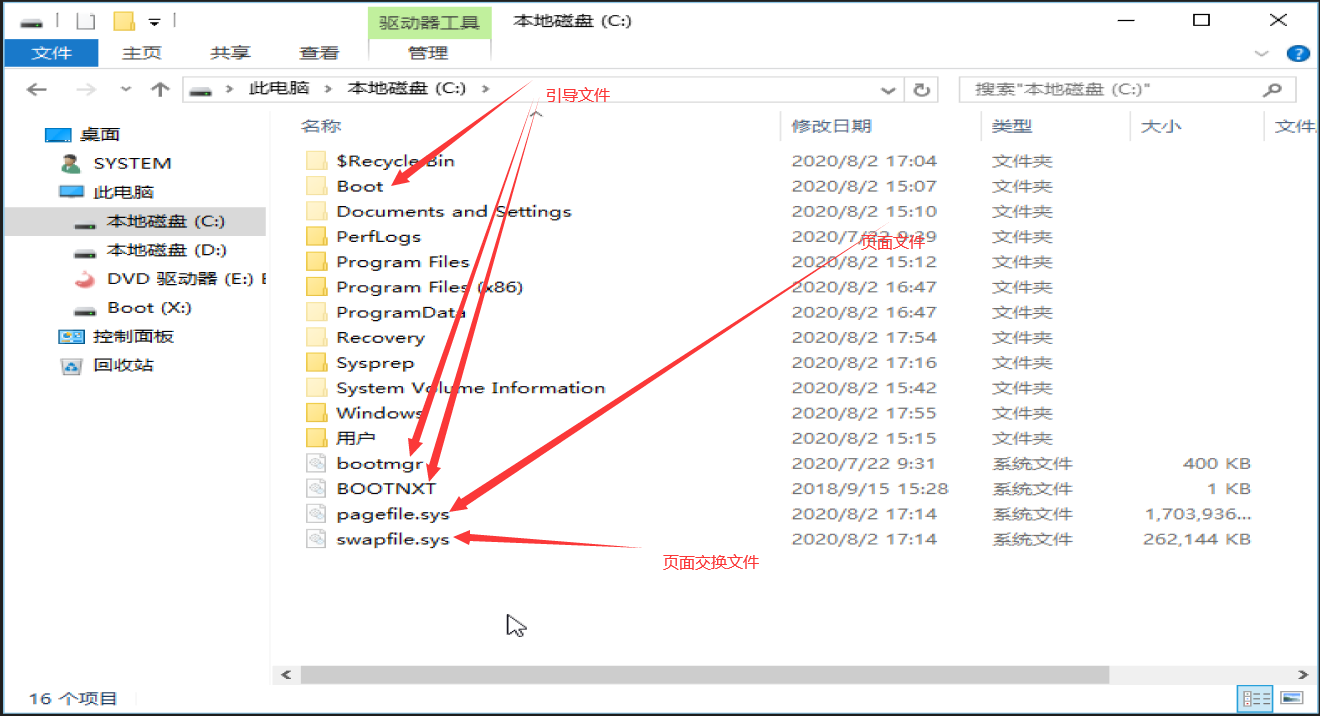
由于我们准备打包WIM格式,所以这里最好提前对C盘进行一下处理(这里是因为WIM打包速度比较快,不像ESD那么费时间。关于GHO、WIM、ESD的详细区别,以后会单独讲解)。首先在PE里打开C盘,图中标出的文件,是可以提前删除的,删除引导文件是因为,目前WIM和ESD格式的还原工具都会自动修复引导,所以在系统打包时没有必要保留,而且保留反而有几率发生系统无法引导或双引导的问题。

把这些文件删掉后,可以再次运行ES5,进入第二阶段封装操作了。取消推广后仍然是进入设置。

OEM设置里,我没有设置OEM信息和壁纸的习惯,如果需要的话可以自行设置。

优化设置,这里默认全选就可以,ES给出的优化项目都比较轻柔(甚至说没什么软用)

部署控制这里,部署背景和部署套件就根据个人喜好设置就好,计算机名称格式和前缀也没什么要注意的。要提到的是万能驱动和一键运行库,一键运行库我们不用天空家的,所以直接关闭,至于万能驱动,个人感觉ES5自带的自动搜索功能并不是很好用,搜索比较慢,所以这里我也关闭了,准备在后面手动调用,如果你需要自动搜索外置调用的话也可以直接在这里开启。

系统设置,把系统还原和系统休眠都关掉就好,其它没什么好设置的。

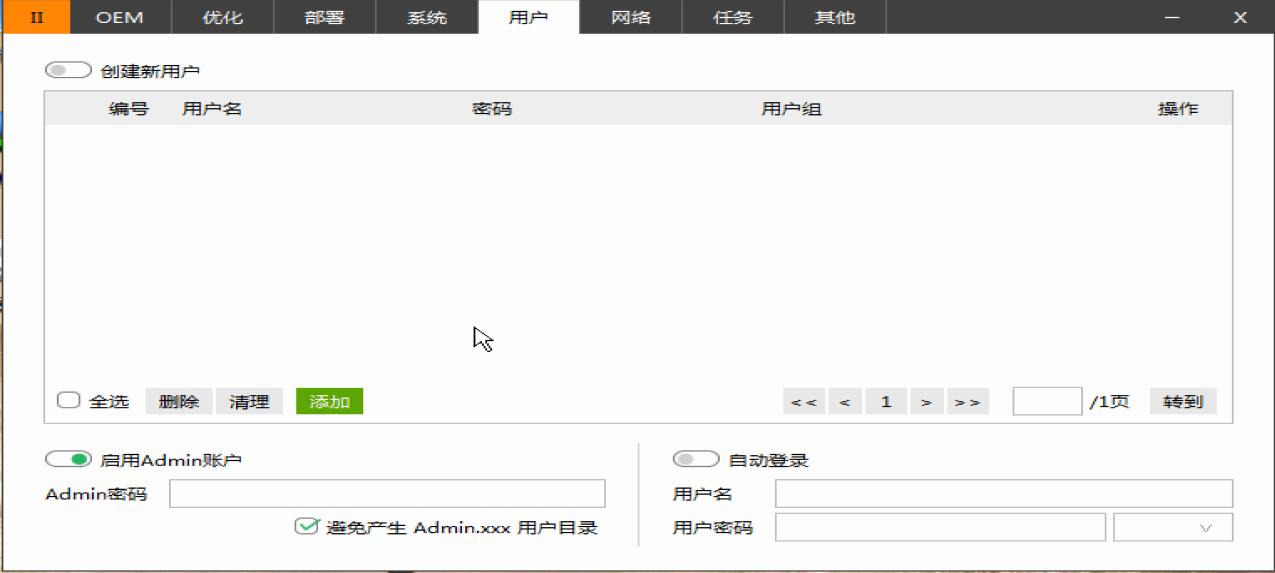
用户设置,封装系统通常都是使用admin账户,所以我们这里把默认的创建新用户关掉,选到下面的启用admin用户,并勾选“避免产生admin.xxx用户目录”。

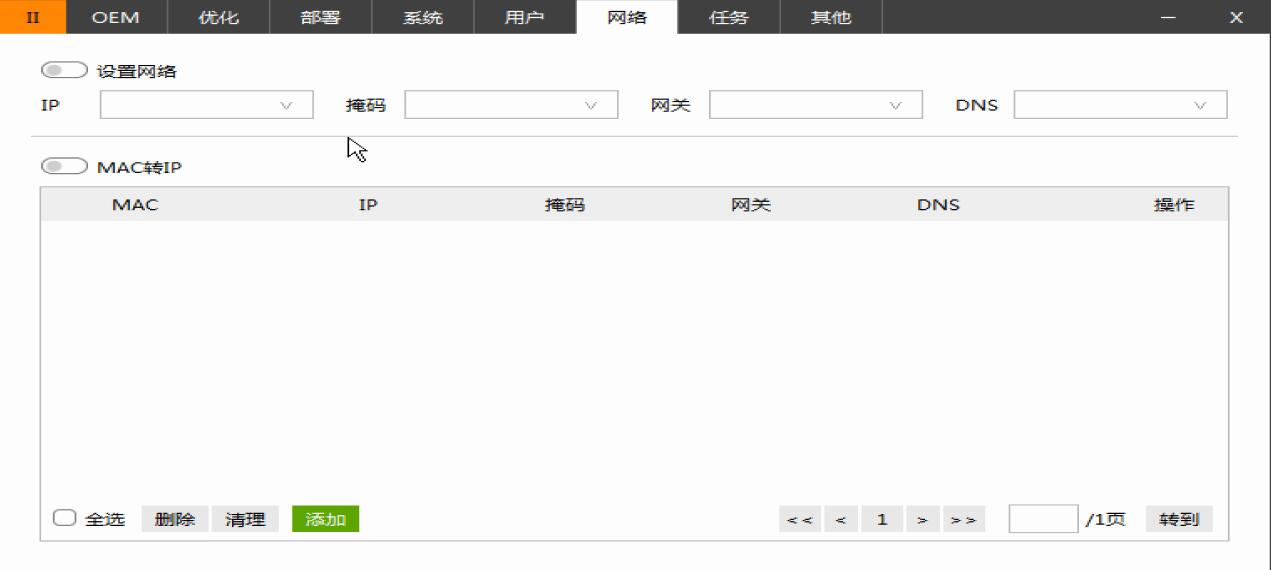
网络设置,用于给一些内网环境的特色环境系统封装,我这里没有特殊环境,就全都关闭了。

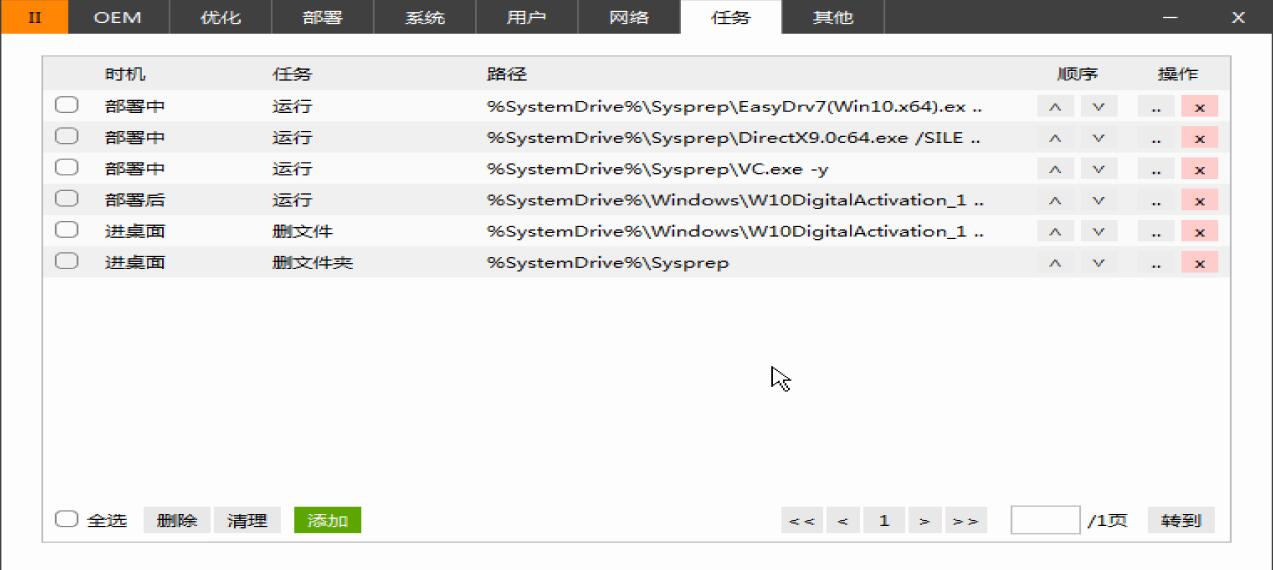
任务设置,这里部署中依次添加万能驱动-DX9-VC运行库即可,在选择路径之后双击路径栏可以编辑,在后面添加静默参数,DX9的静默参数是/SILENT,VC的静默参数是/y
然后在部署后添加激活工具,静默参数是 /activate /kms38
在进桌面删除掉激活工具和sysprep目录即可。

其它项目里,可以自选安装推广软件,如果不需要可以取消勾选,然后可以在es5里直接生成镜像,镜像路径选择D盘,文件类型可以选wim或者esd,镜像描述建议填一下,否则自动生成的描述很难看。至于旁边的校验和优化,校验不建议勾选,优化勾上就可以了。

一切准备好之后,点击封装。