ES5封装Windows10教程(二):母盘安装和封装前设置
母盘安装
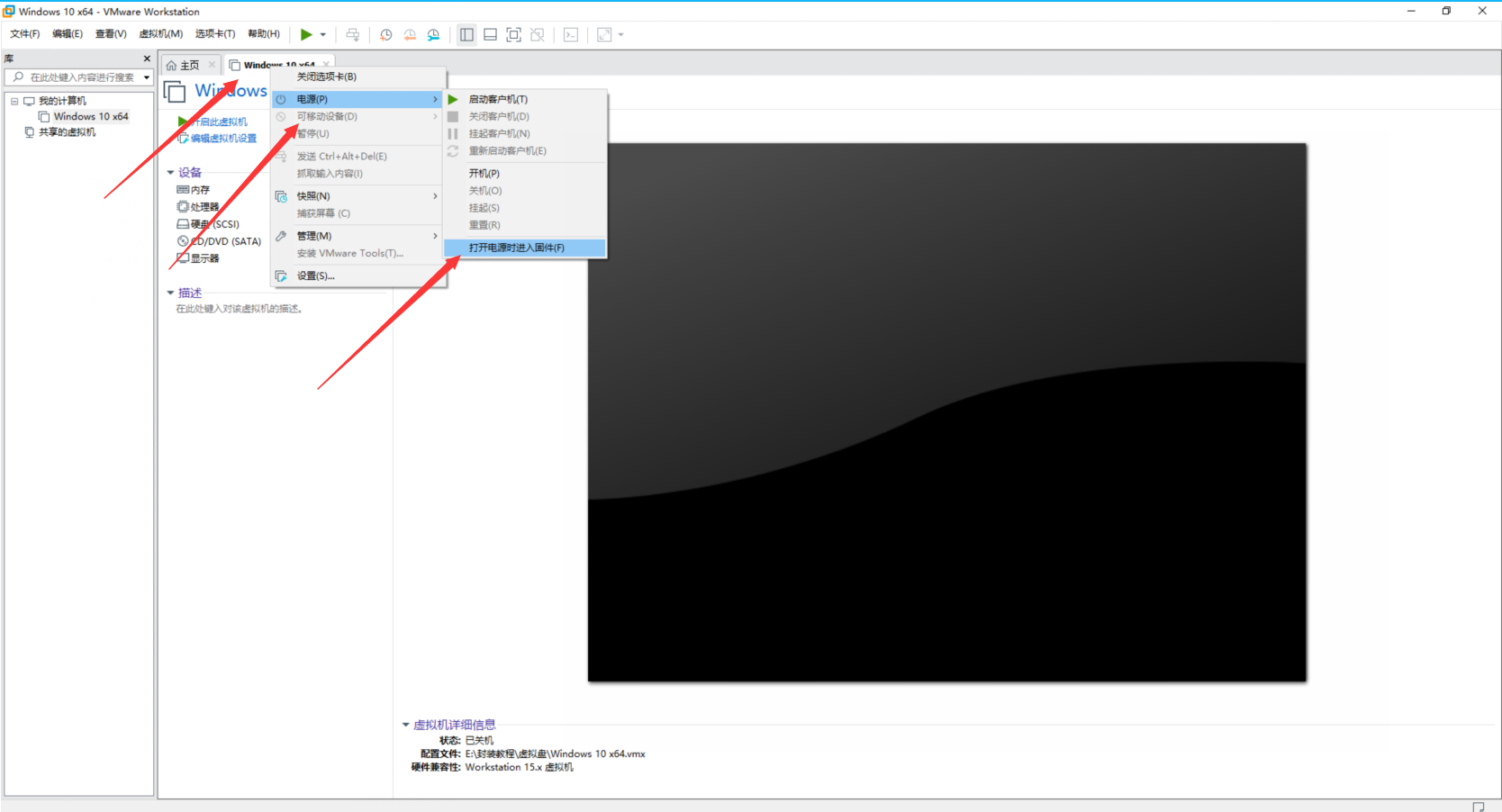
一切设置完成,我们可以启动虚拟机了,首次启动时,右键上方的虚拟机选项卡,电源-打开电源时进入固件,因为我们还需要进BIOS里把启动顺序调一下。

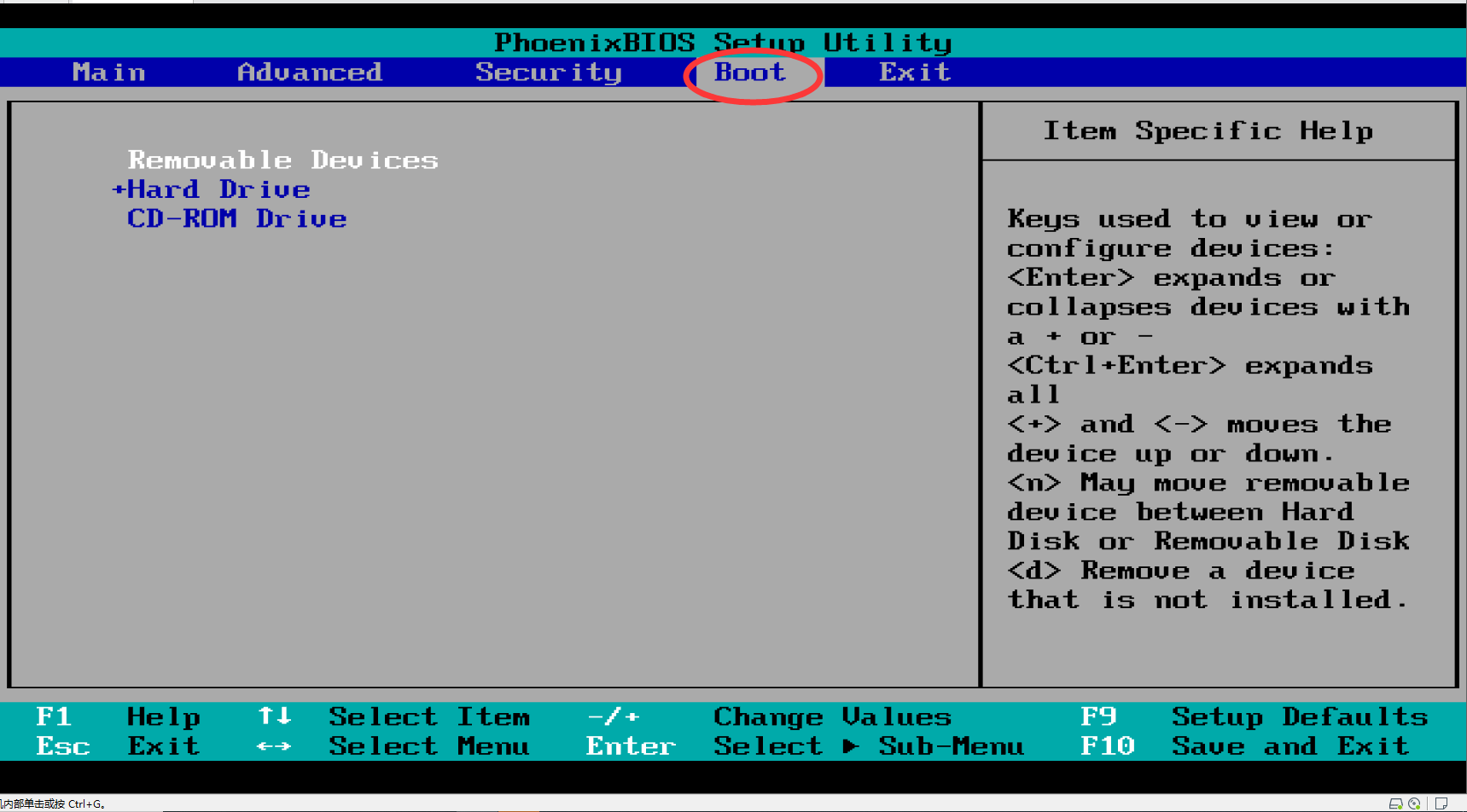
进入BIOS后,用键盘上的左右箭头来切换到Boot选项卡,然后用上下箭头和+-号来把CD-ROM调整到Hard Drive的上面,确保启动时先引导光驱。


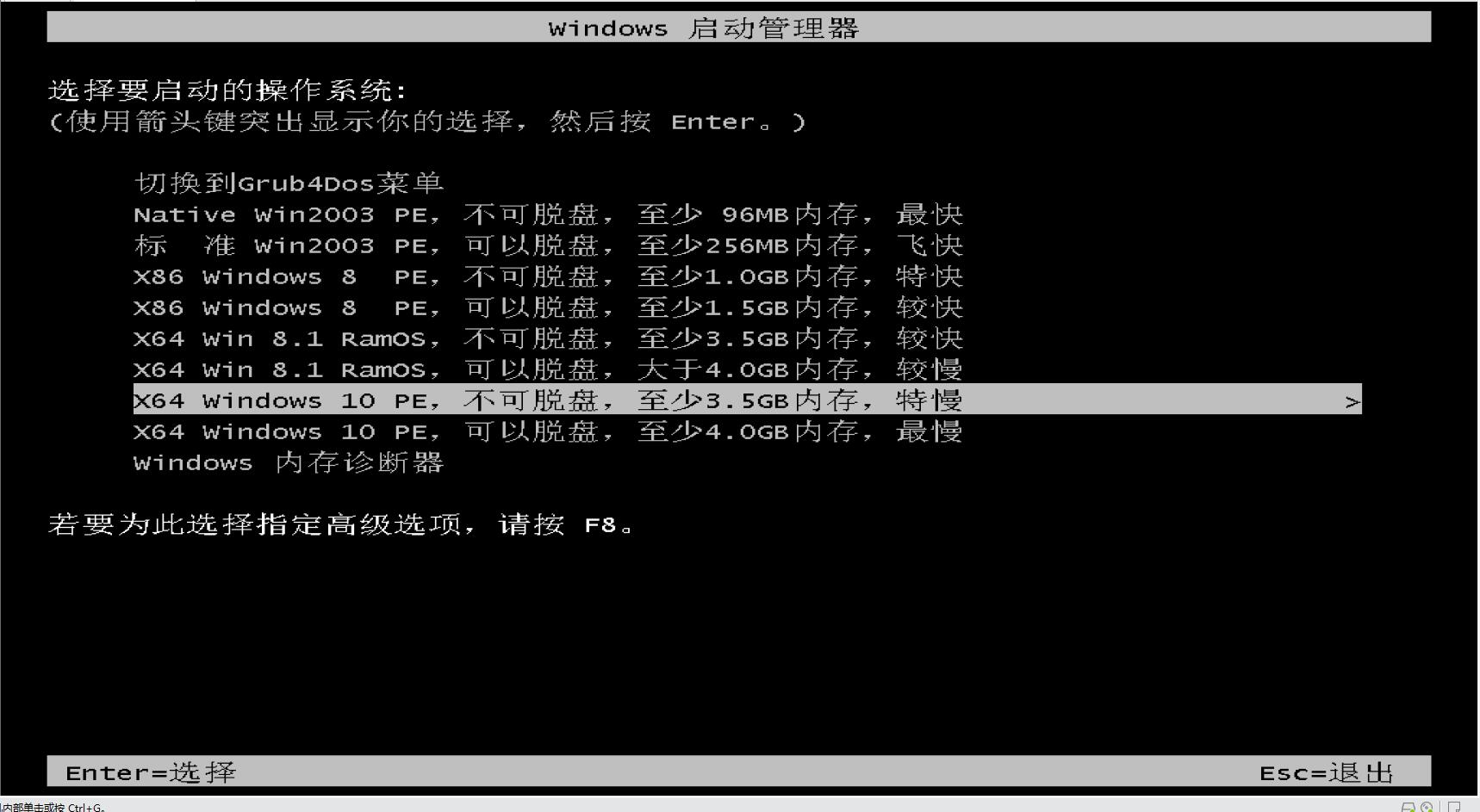
调整完成后,点击F10保存,点击回车确定重启虚拟机。重启后即可进入USBOS的菜单界面,这里直接选Windows10PE进入。

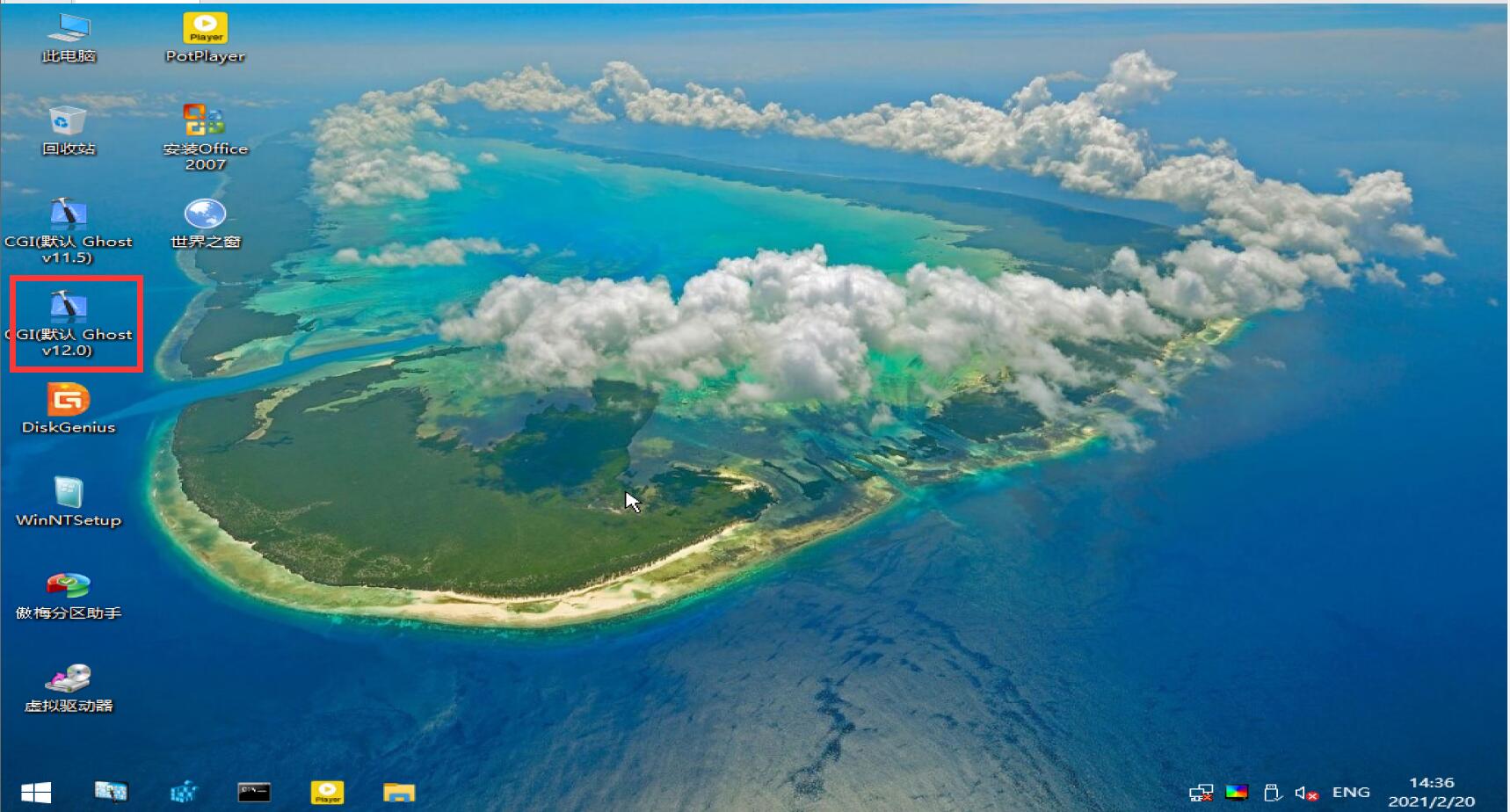
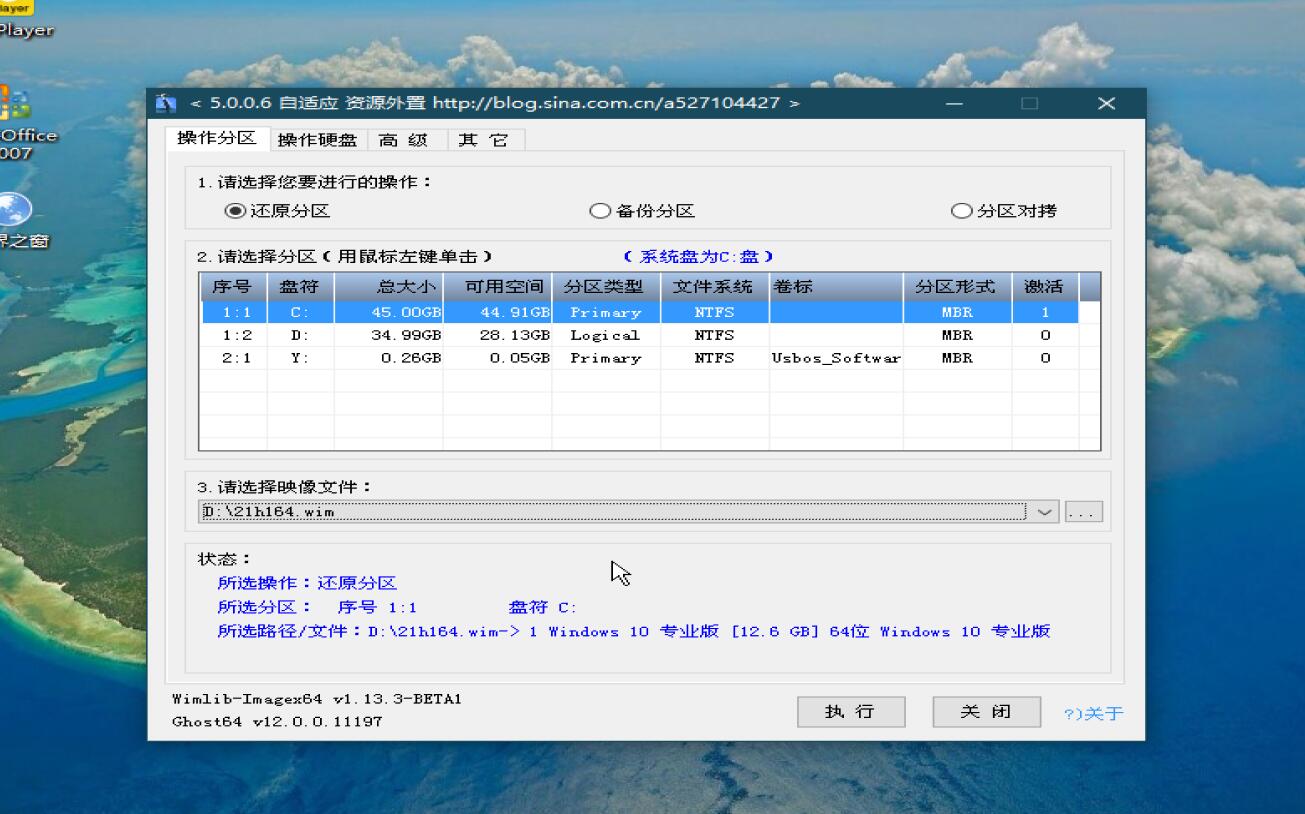
我们使用桌面上的CGI来安装母盘。

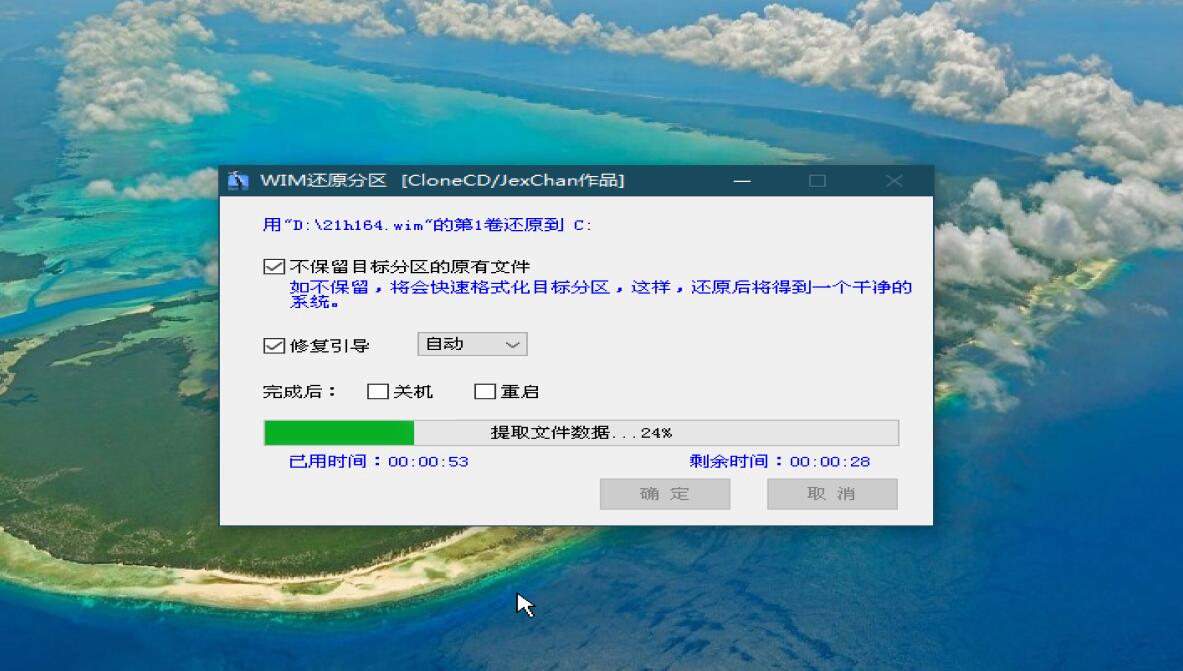
选择好目标分区,以及映像文件,开始安装~


系统释放完成后,虚拟机会自动重启,然后还会显示等待光盘引导的界面,这次不用碰它,让它自动跳过光盘引导,我们需要引导刚才释放到硬盘上的系统(接下来会有多次重启,都是不需要碰这个界面,教程中不再说明)。

系统已经开始进行第二阶段的安装了,这里需要等待比较长的时间。


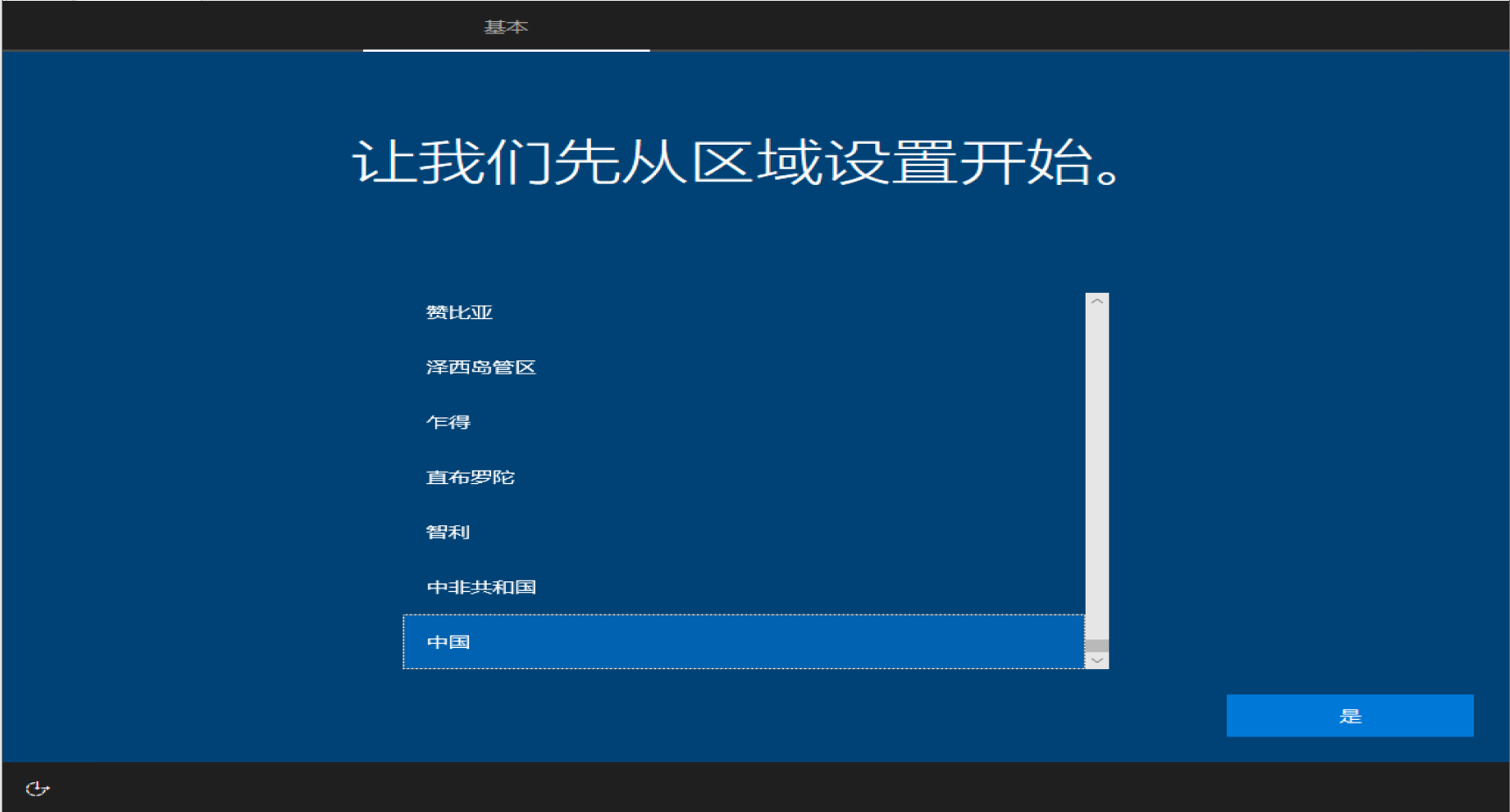
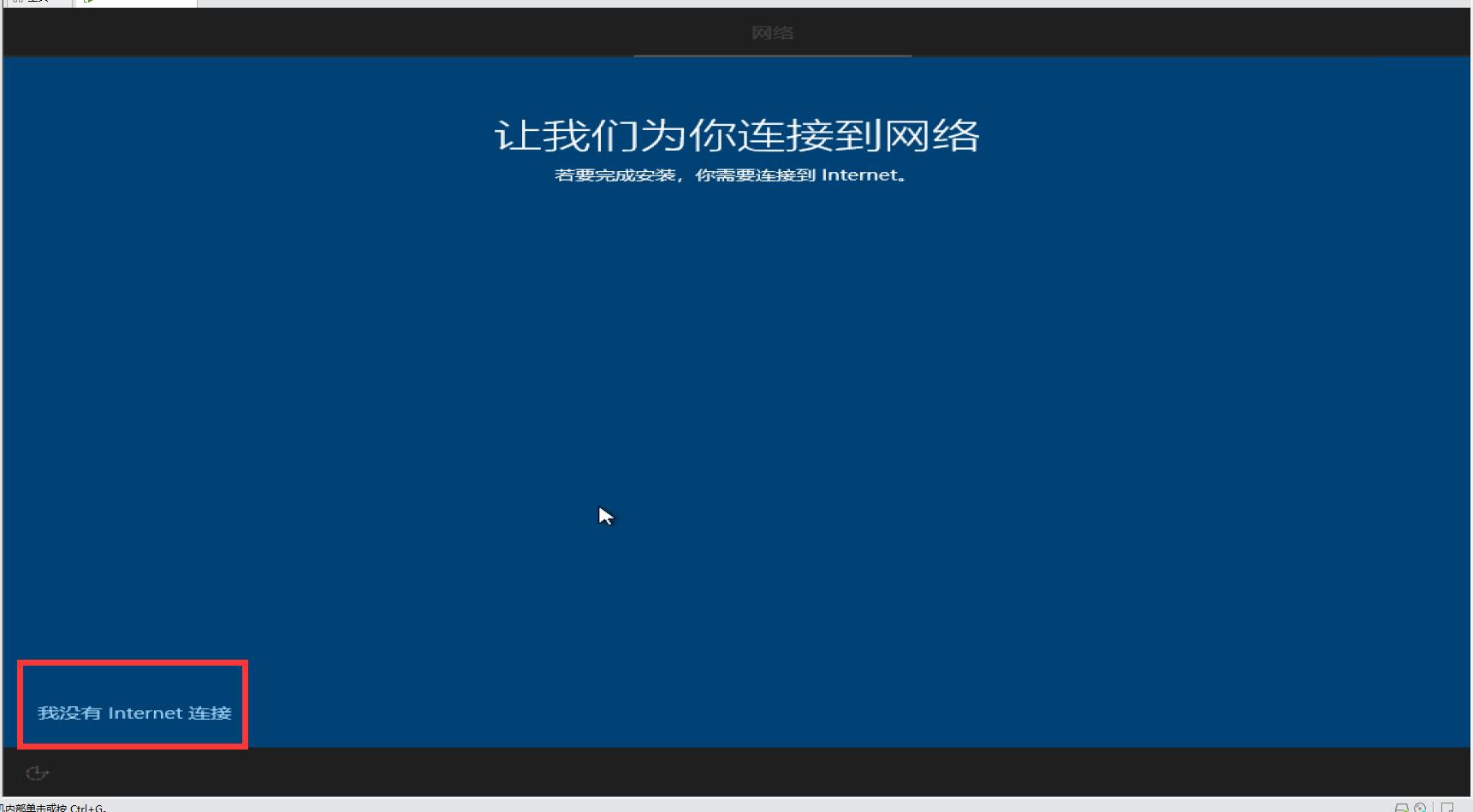
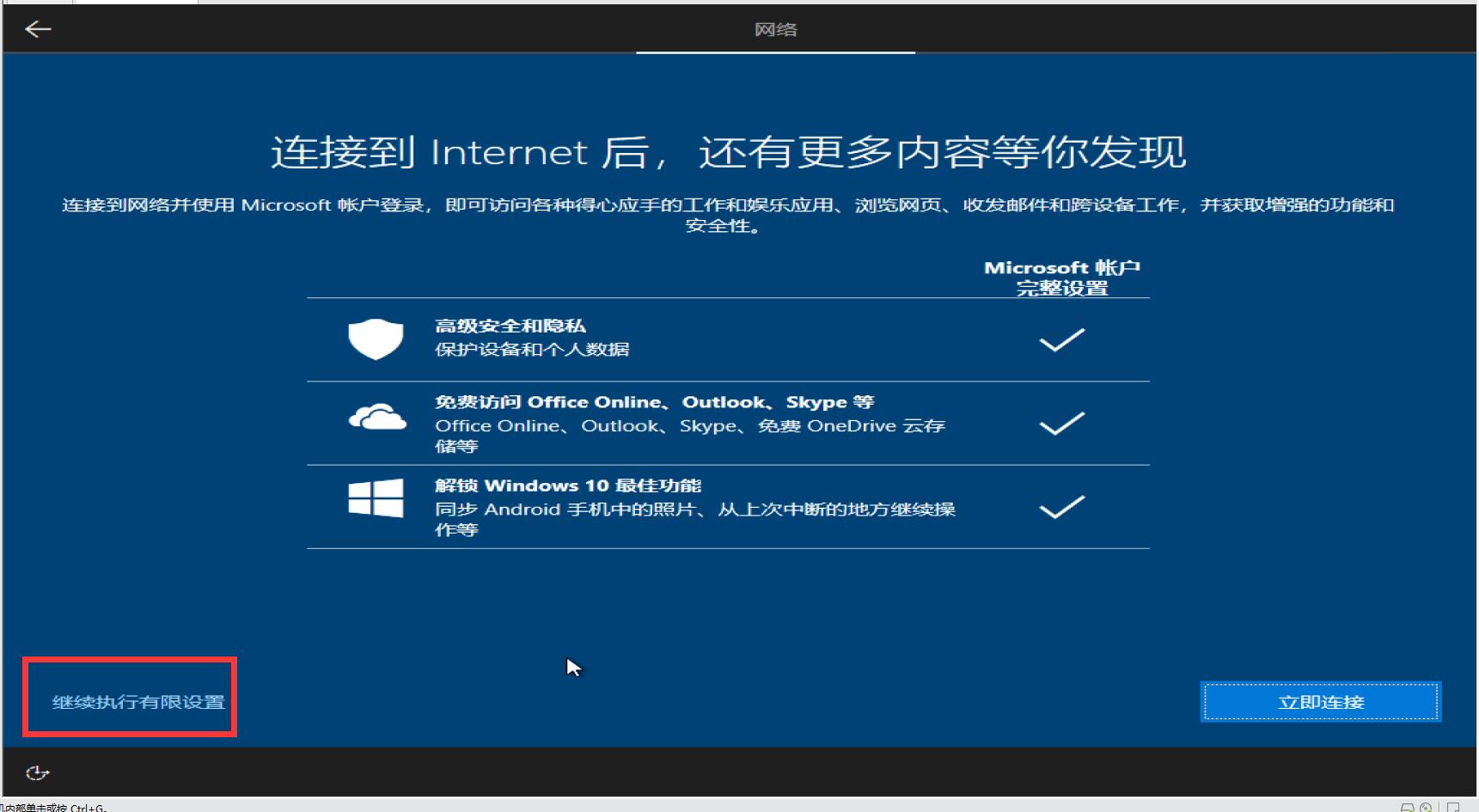
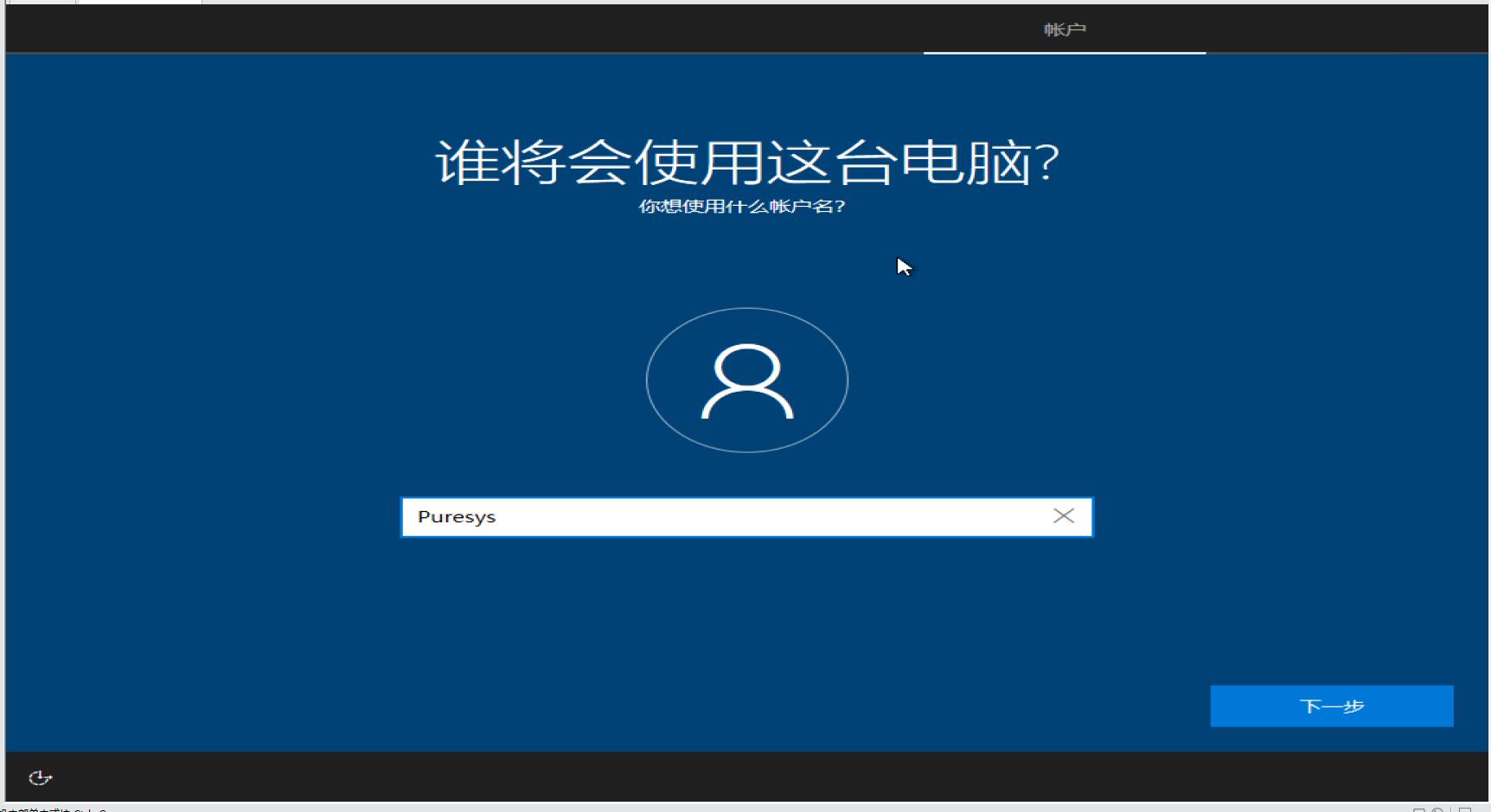
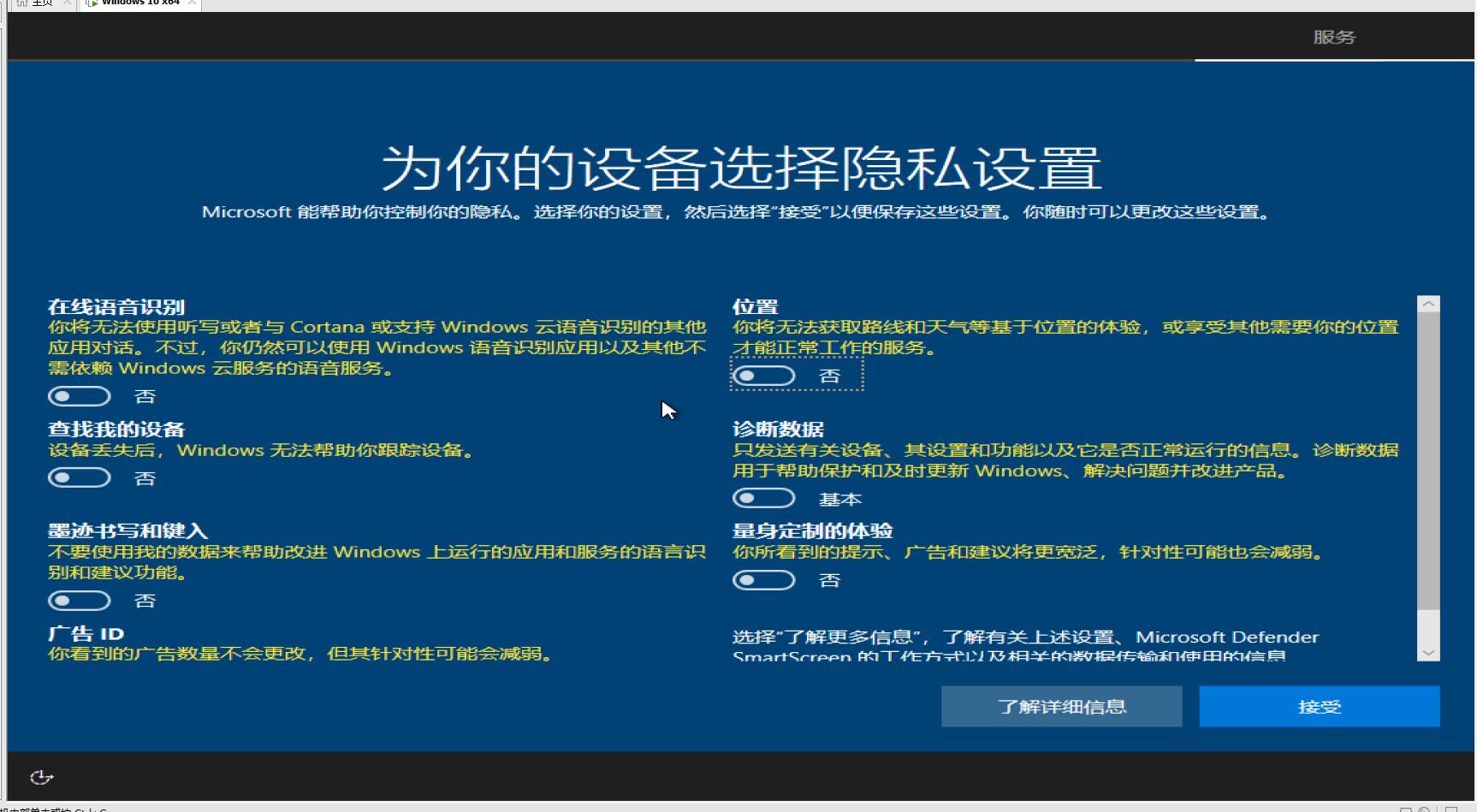
开始进行OOBE了,由于我们这次是1903以上的版本,不建议跳过OOBE,所以我们先正常过一遍OOBE,随后再自行启用admin,比较保险。
接下来看图操作即可。








全部选择完成后,就可以进入系统咯~
封装前设置
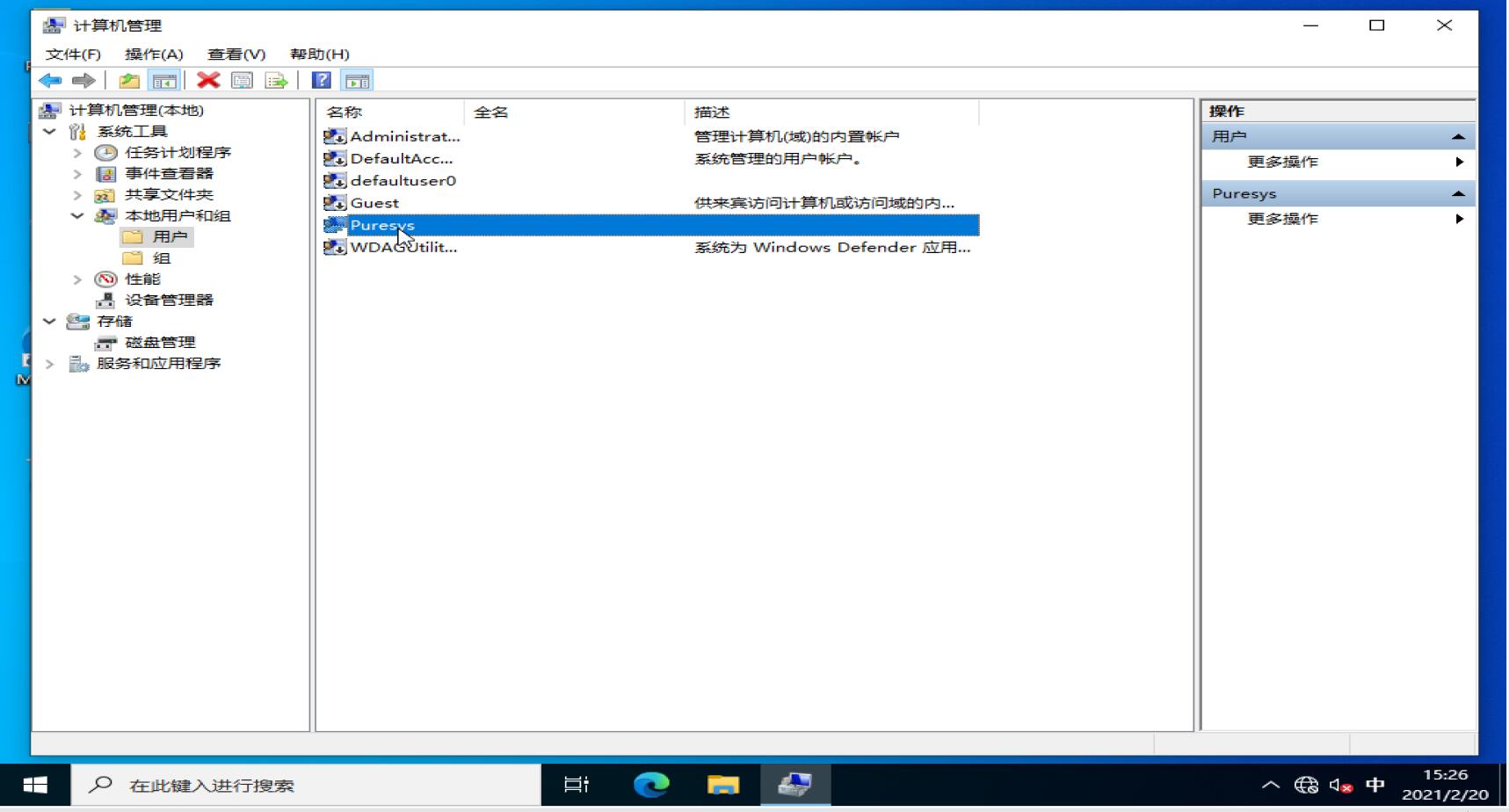
进入系统之后右键计算机进入计算机管理-本地用户和组-用户。删掉刚才创建的用户。

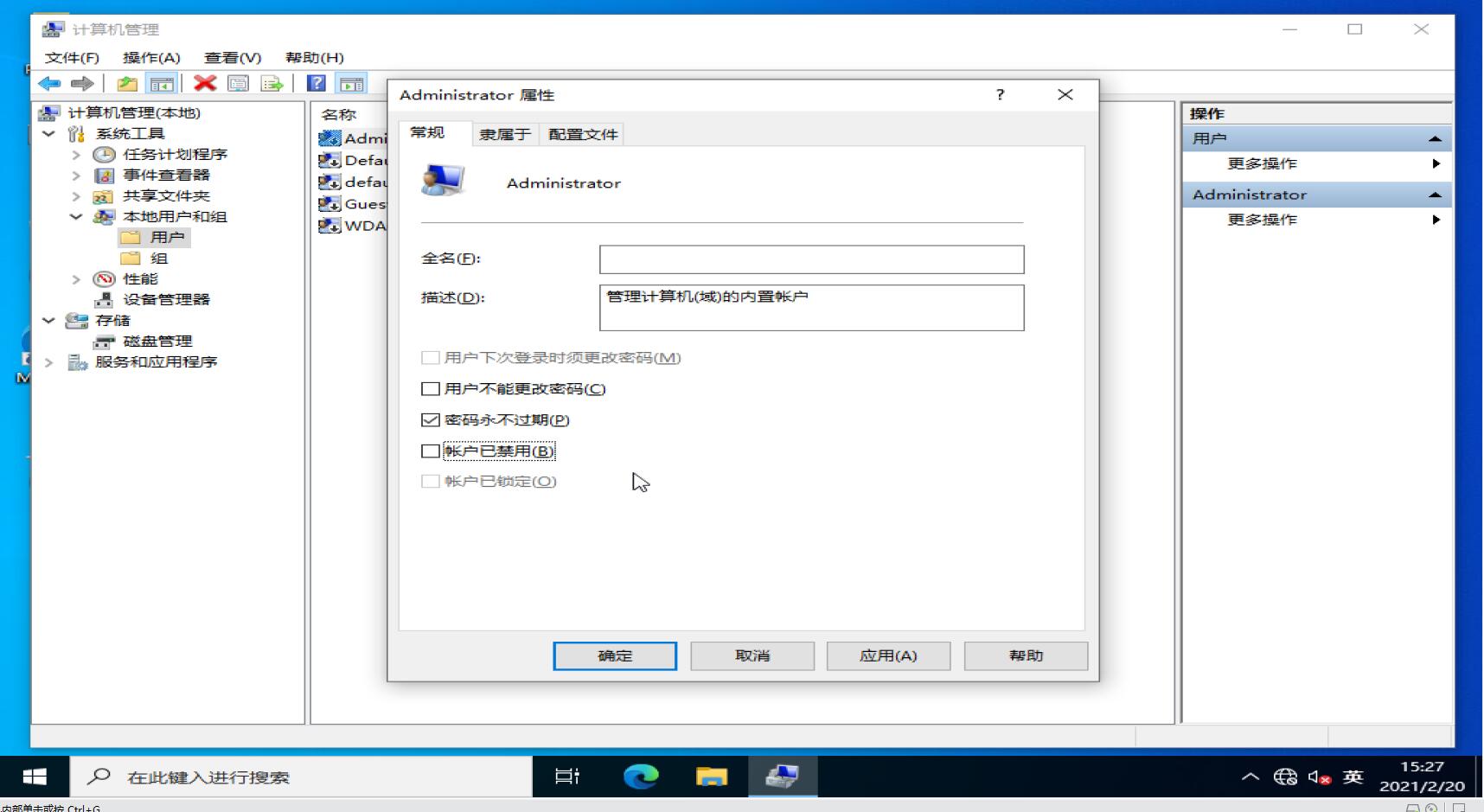
然后右键admin用户,选择属性,将“账户已禁用”关闭,应用并重启。

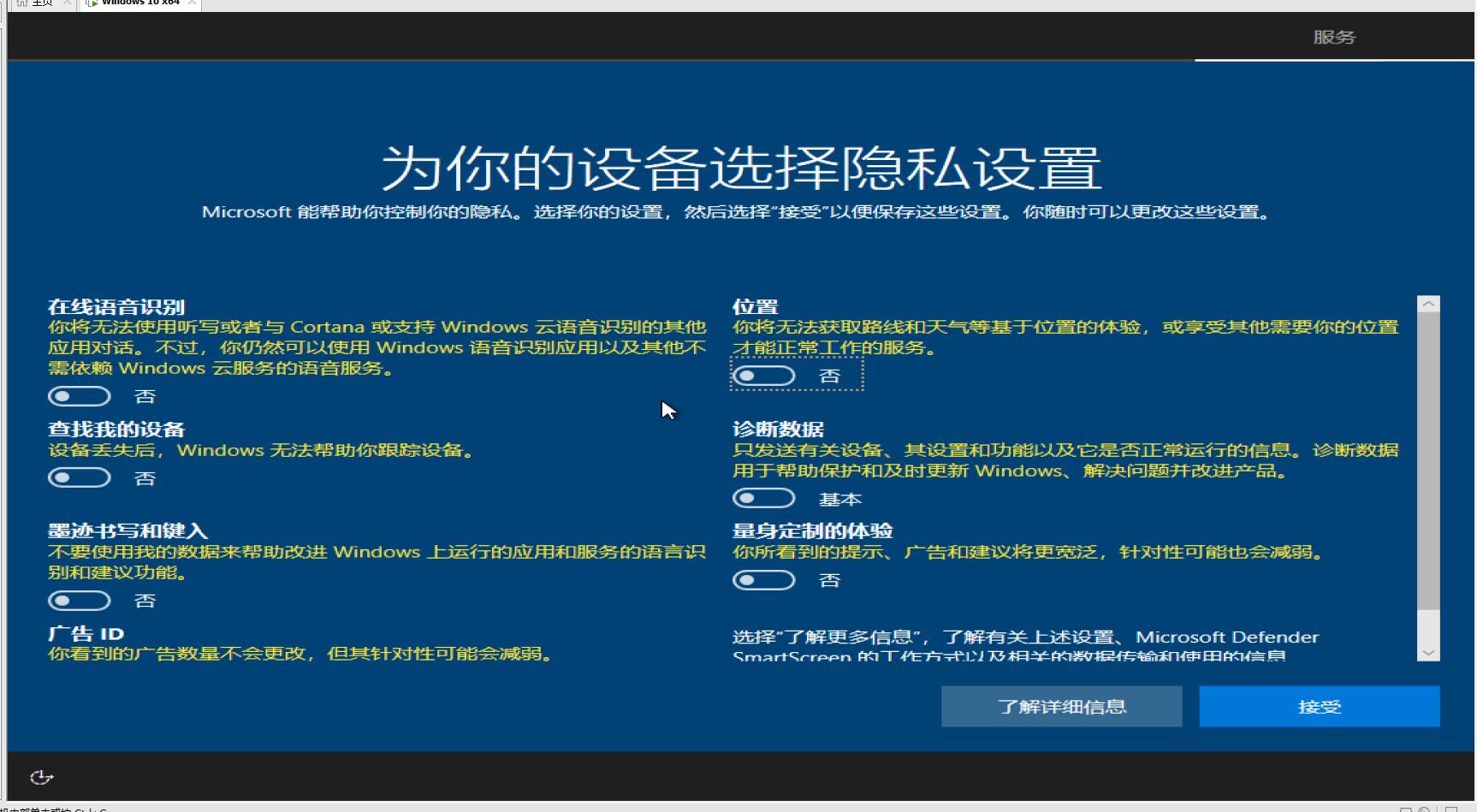
重启之后需要重新设置一下隐私设置,全都关闭即可。

进系统之后还有一些以前账户的残留文件,在用户目录,直接删掉。

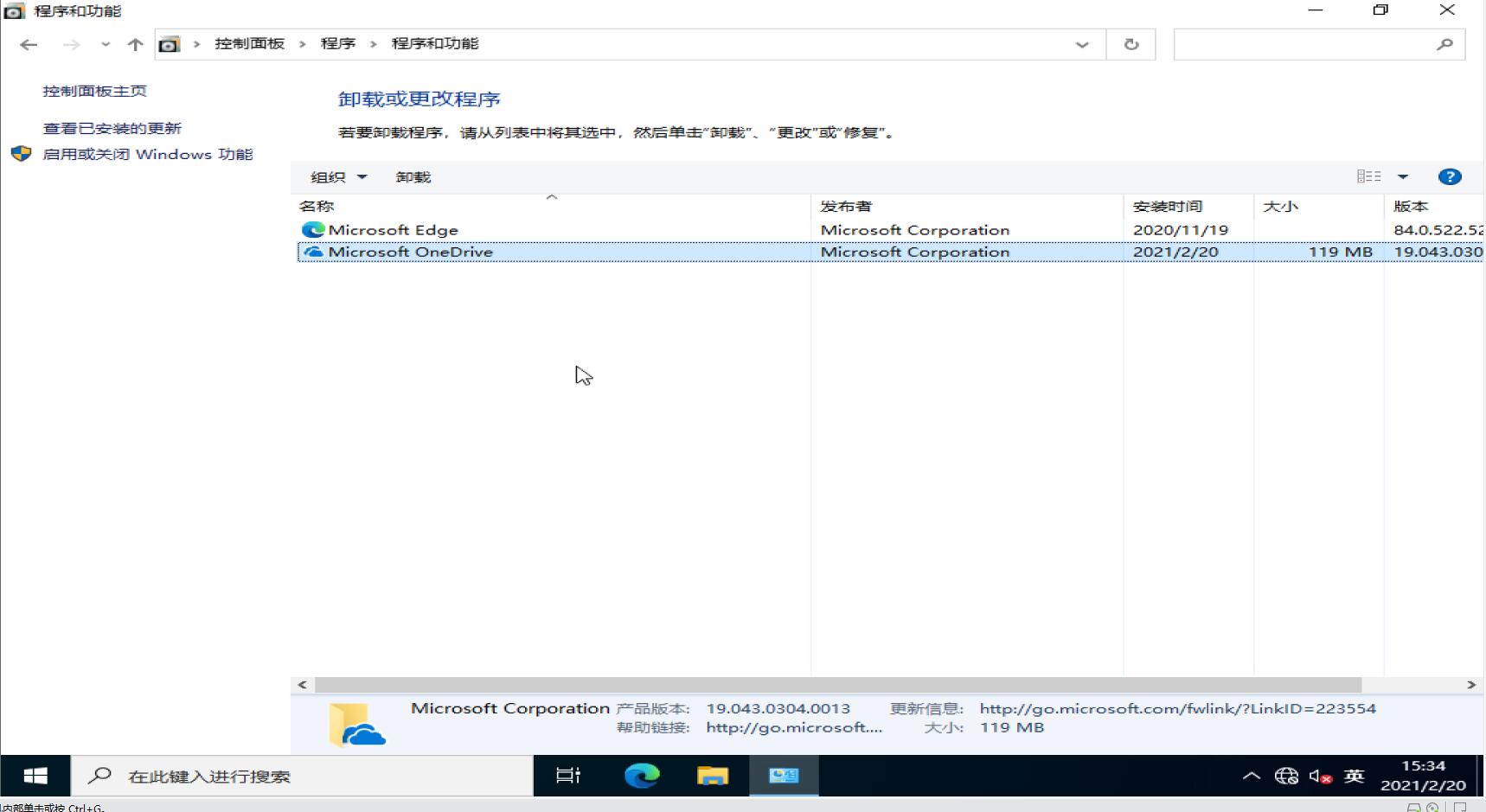
然后我们进入控制面板卸载一下OneDrive。

自定义优化
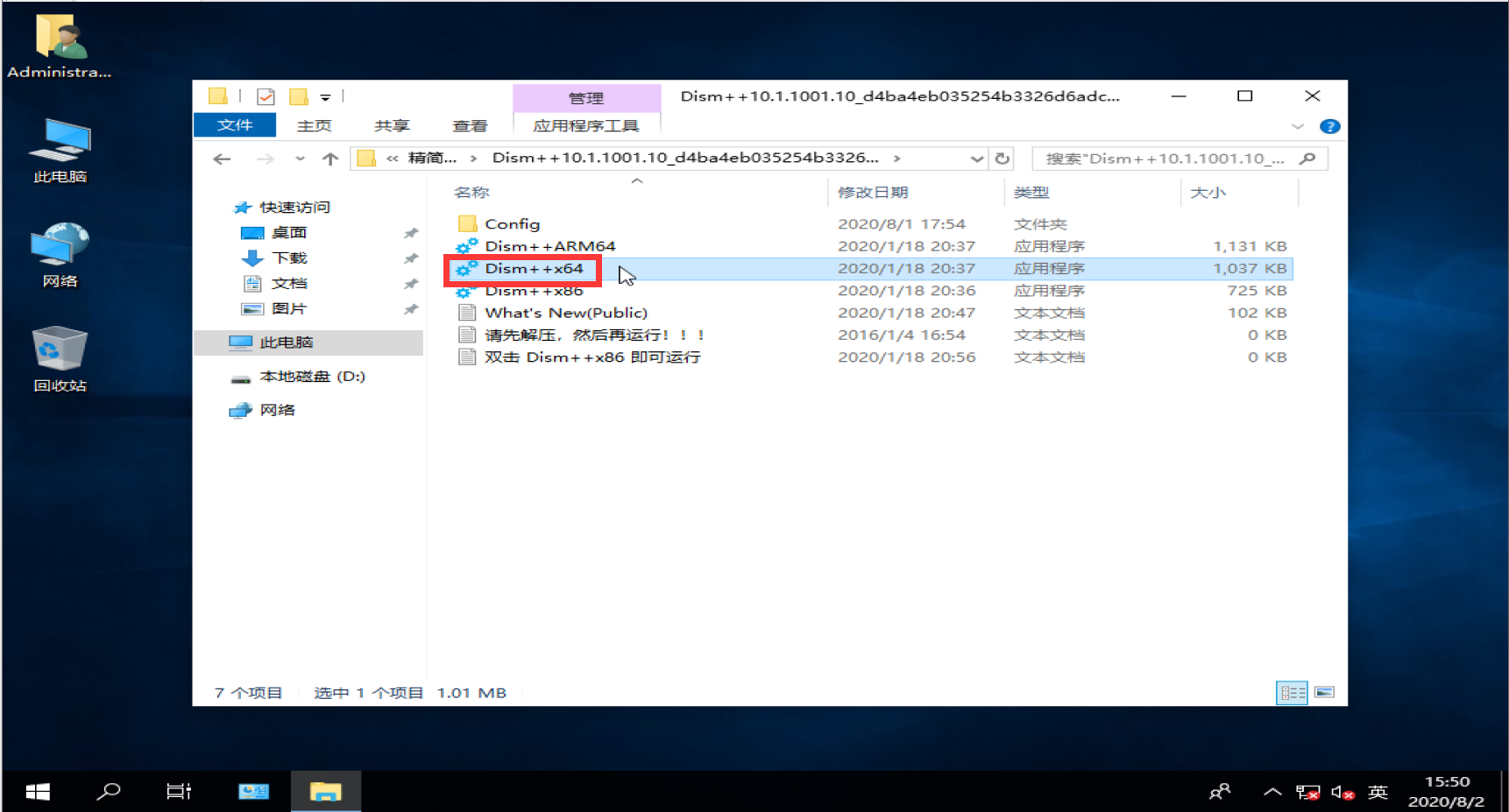
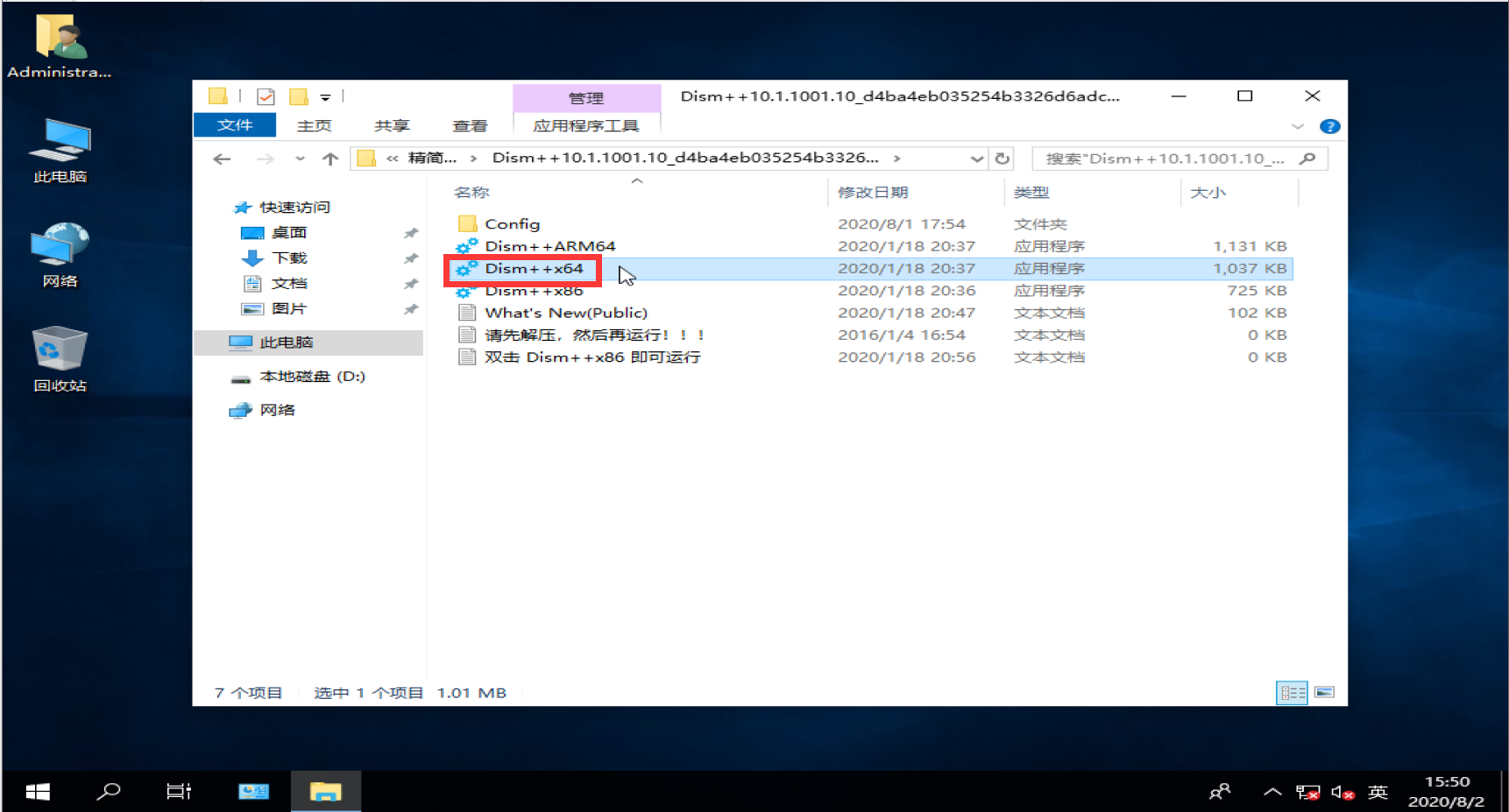
现在开始少量的手动优化。首先打开DISM++,我们的大部分优化都是在这里面完成的。

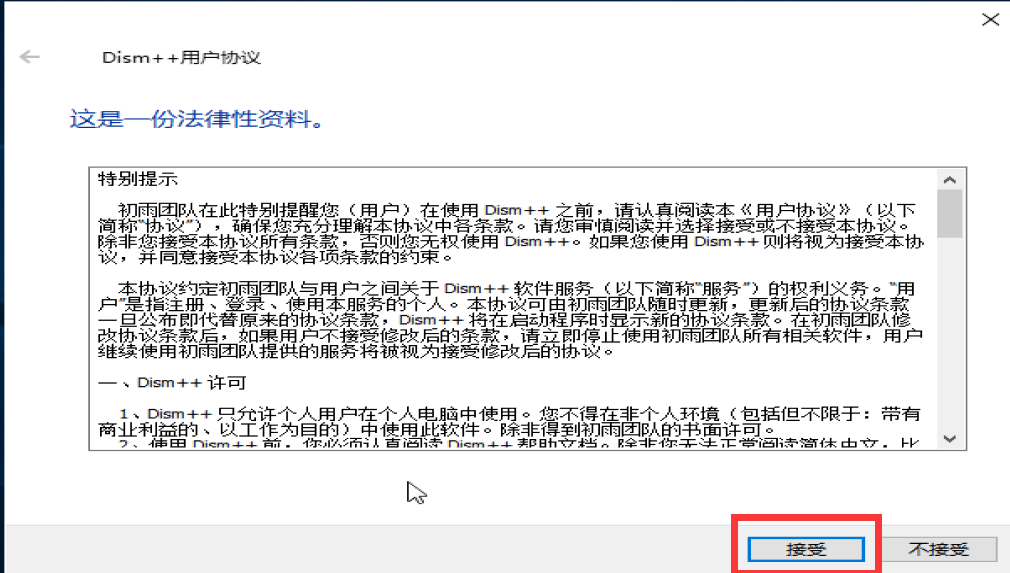
这里要接受一个许可协议。

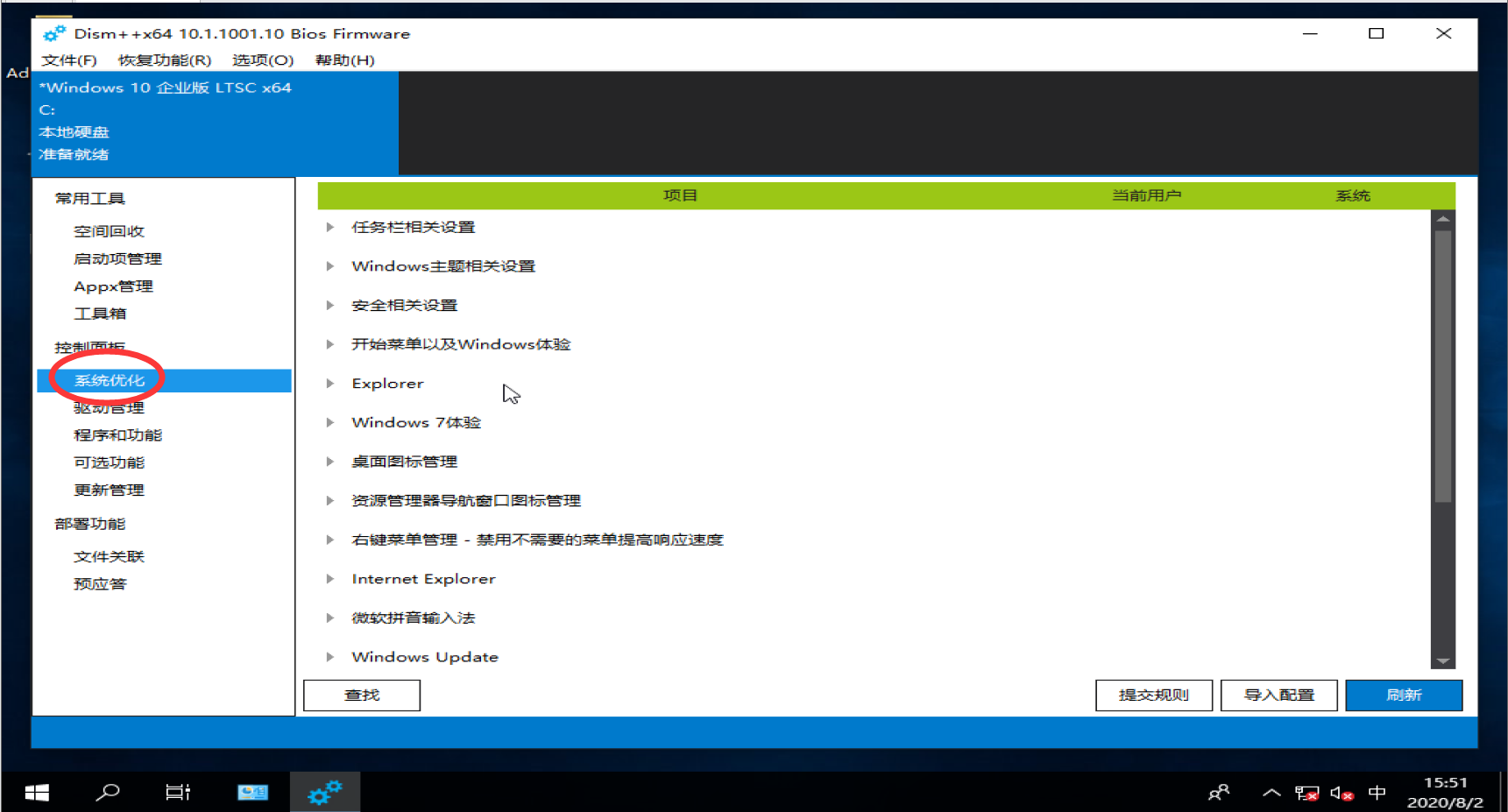
进入软件后,我们直接点开系统优化选项卡。

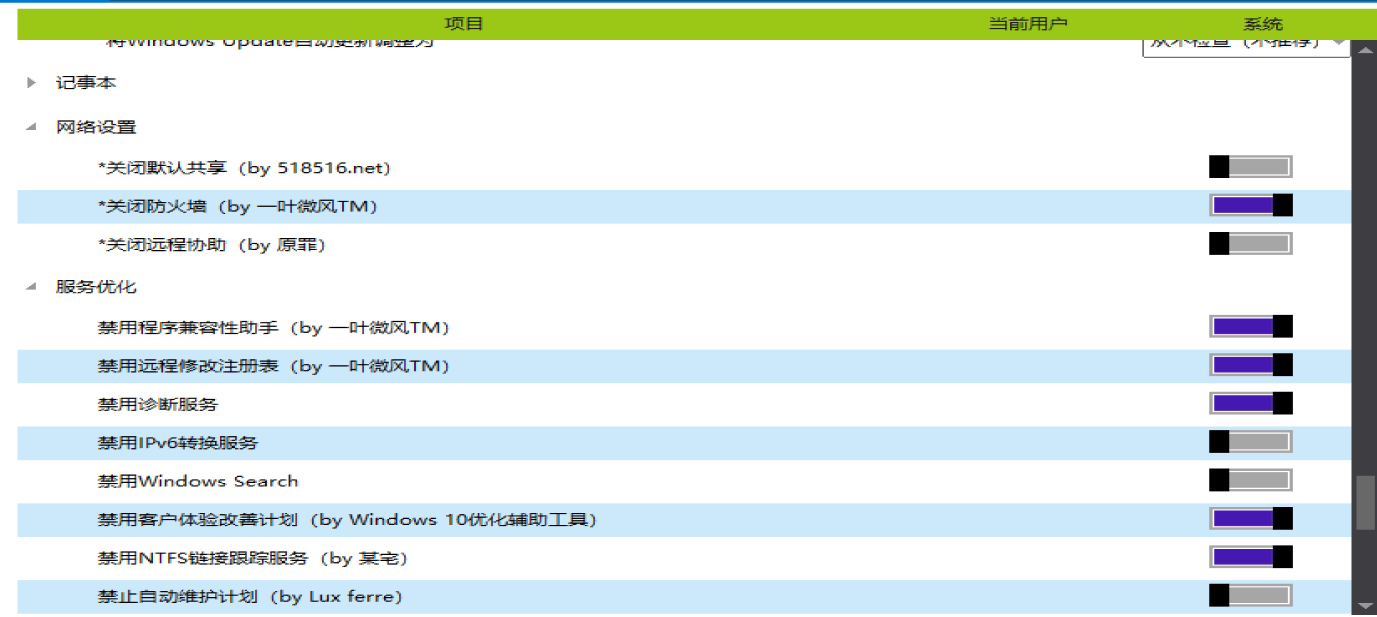
下面列出我对这个系统的优化项目,可以参照应用,也可自己做出调整。









DISM++优化结束,退出软件。现在重启虚拟机,以保证所有优化项目都成功应用。
手动优化
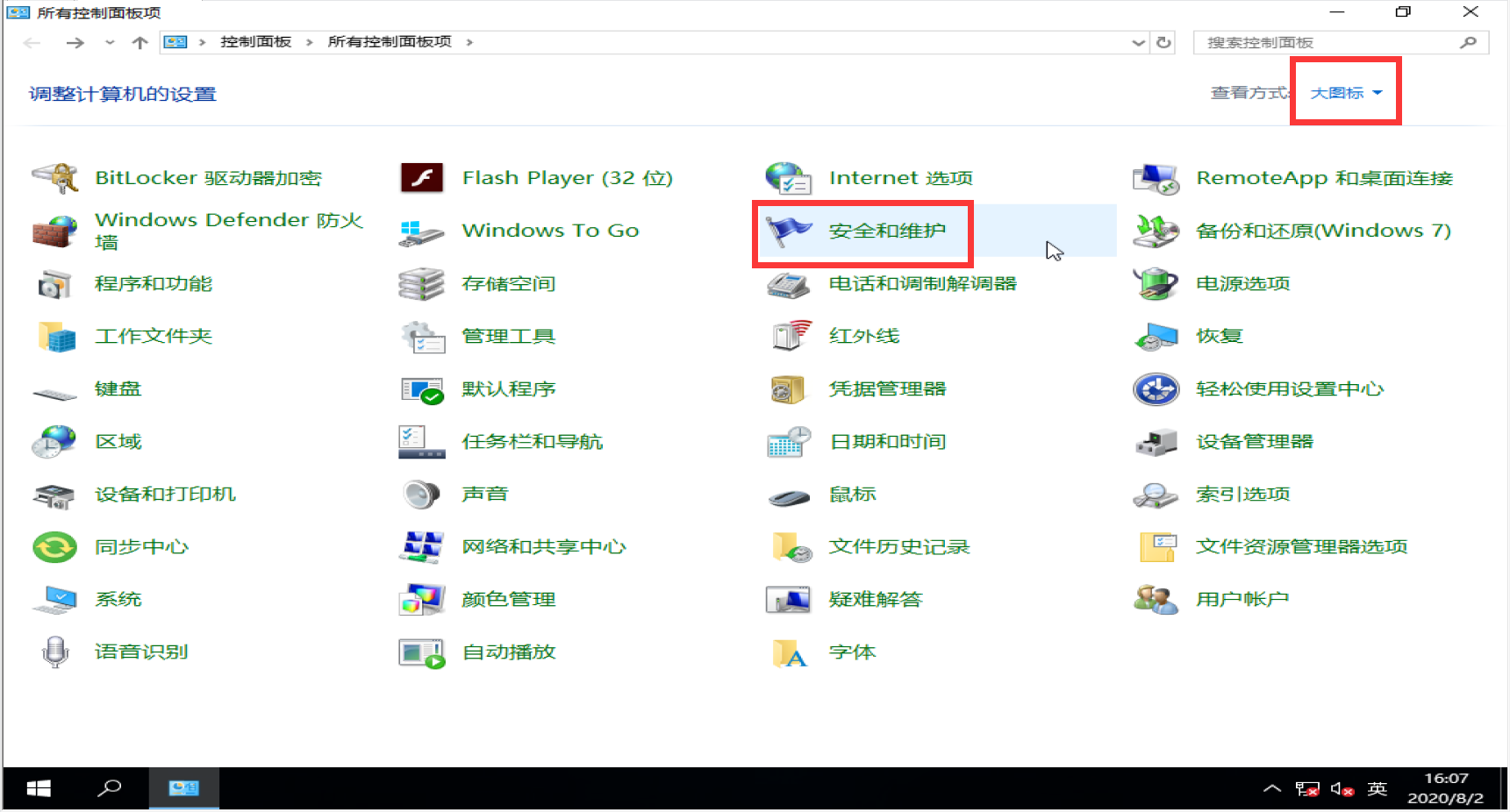
打开控制面板,首先把图标改成大图标模式,更加直观。然后就可以进入安全与维护设置了。

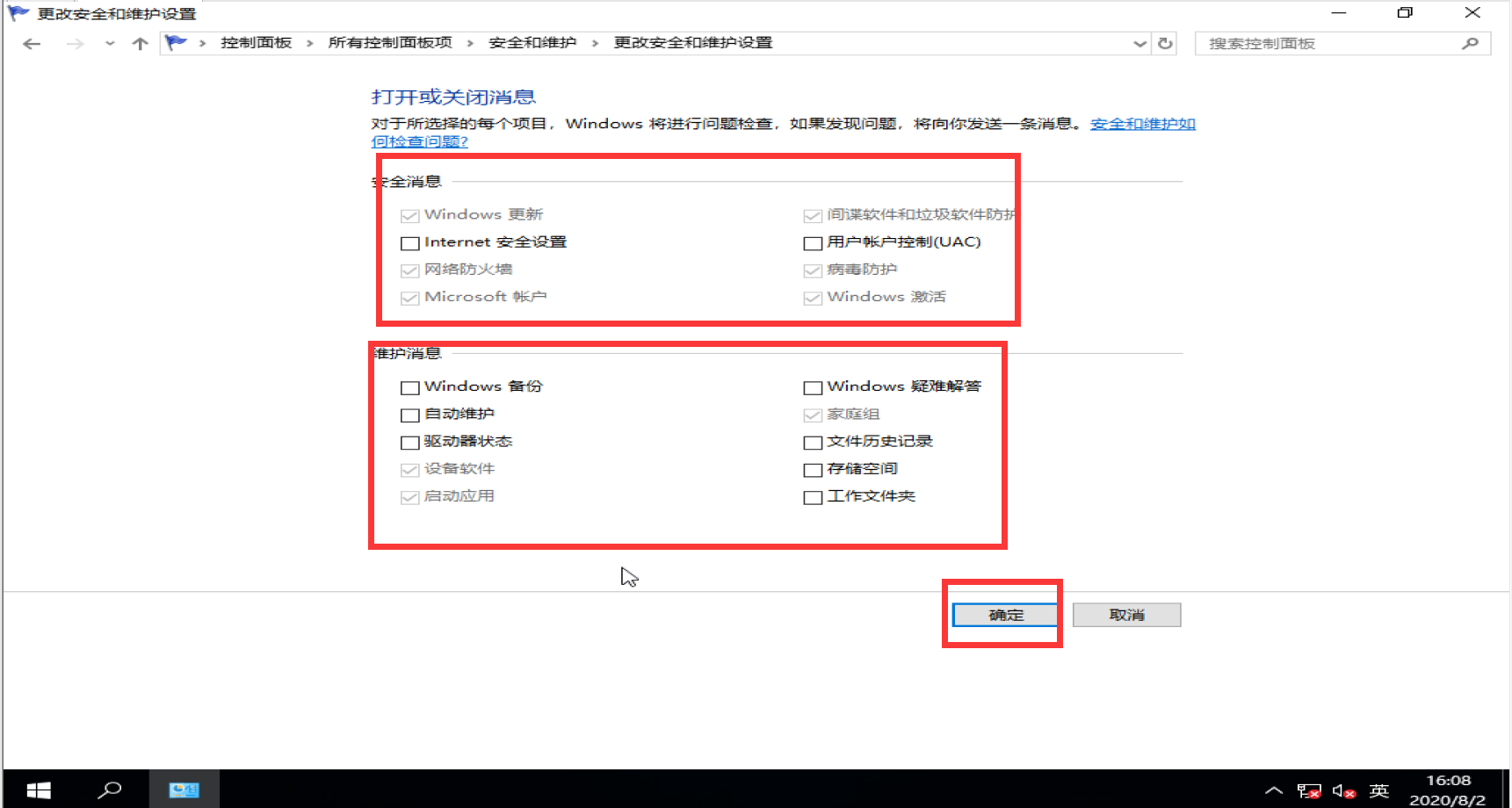
进入安全和维护设置后,点击左侧的更改安全和维护设置。

这里把能取消的都取消掉,确定,返回主页面。

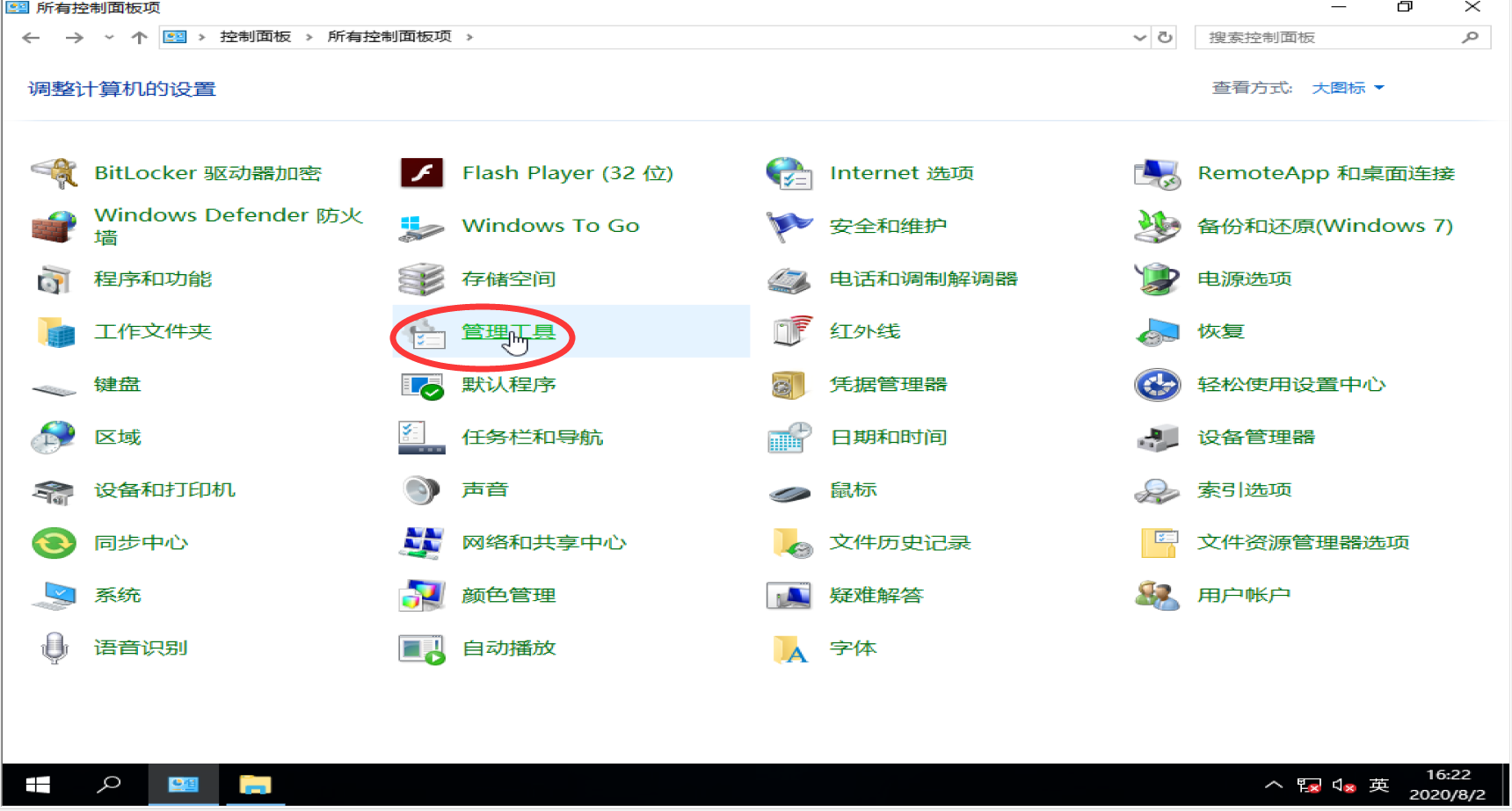
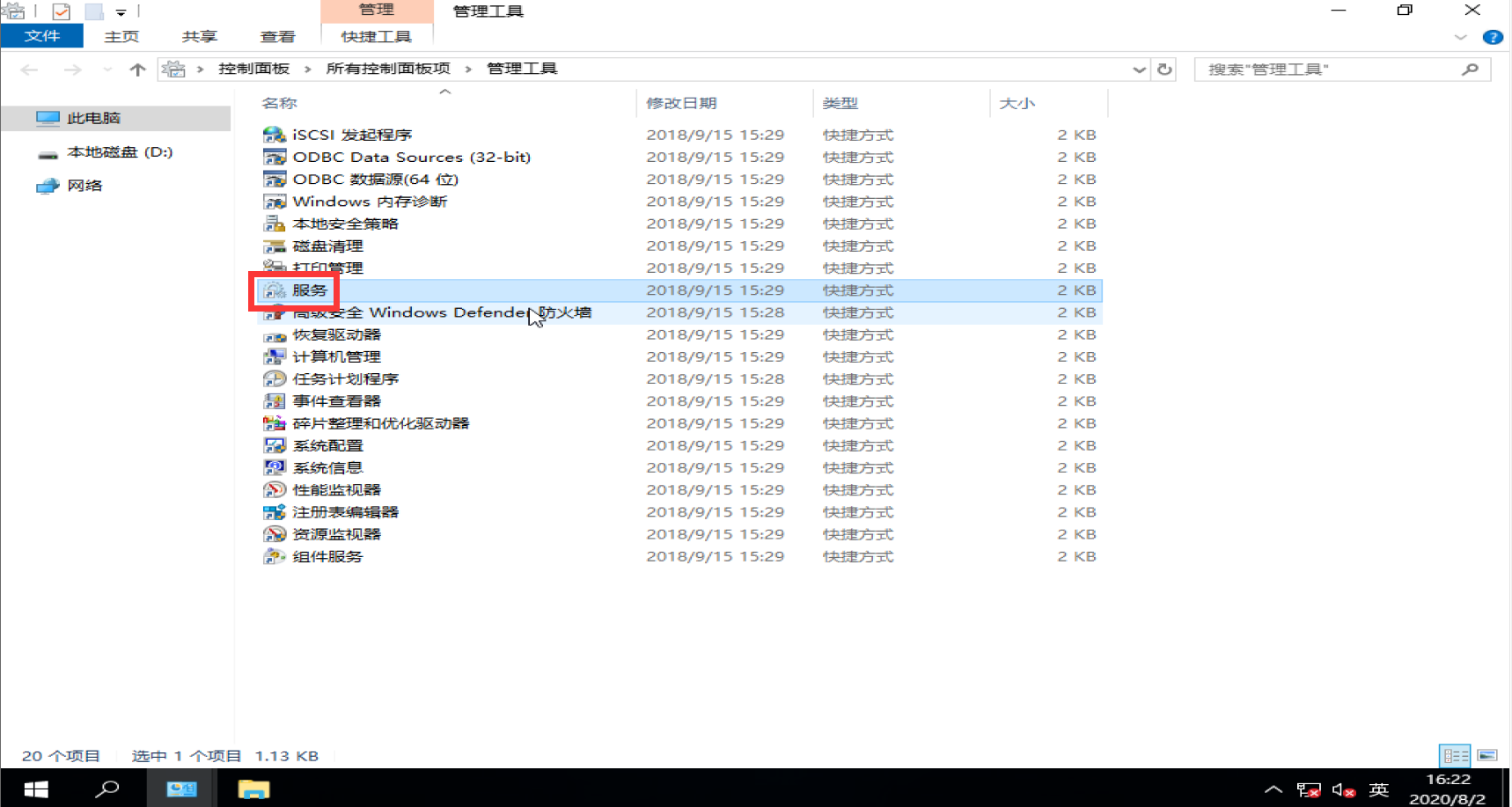
安全维护调整之后,接下来要关闭自动更新服务,点击控制面板里的管理工具-服务


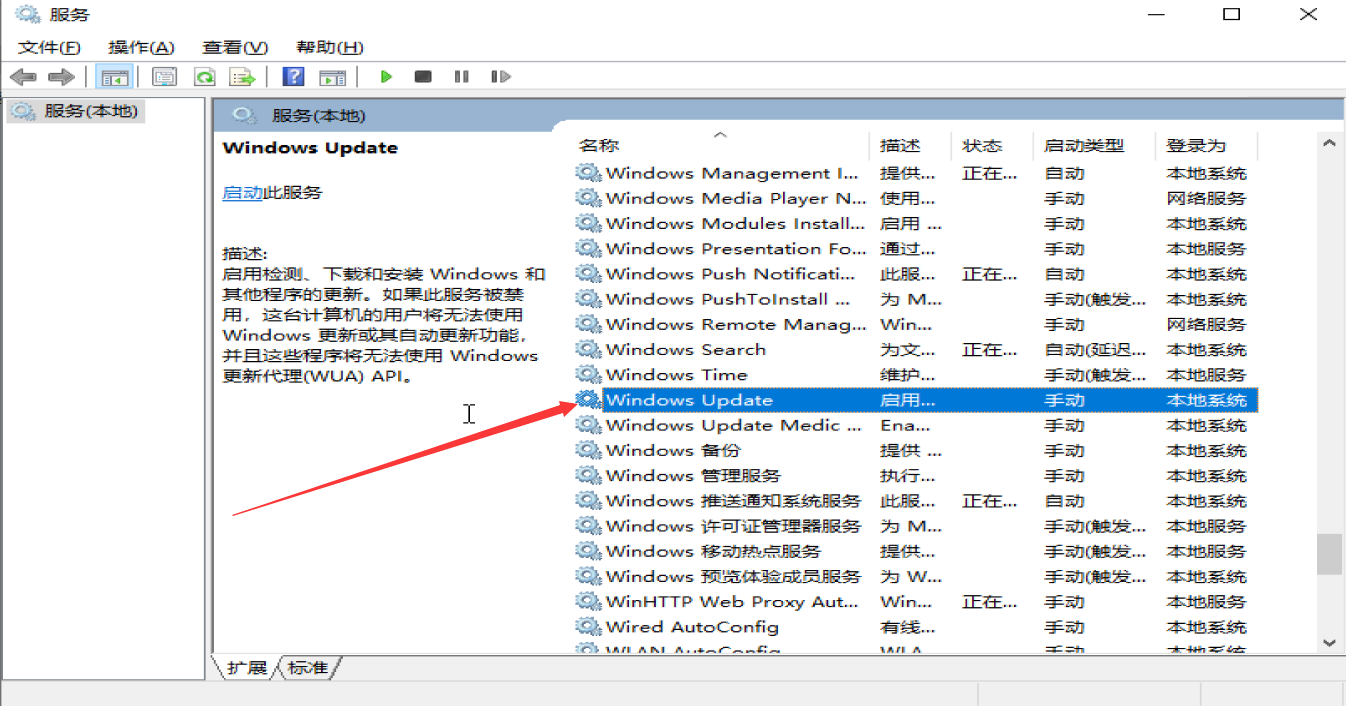
进入服务管理后,在右侧找到Windows update服务,双击打开。

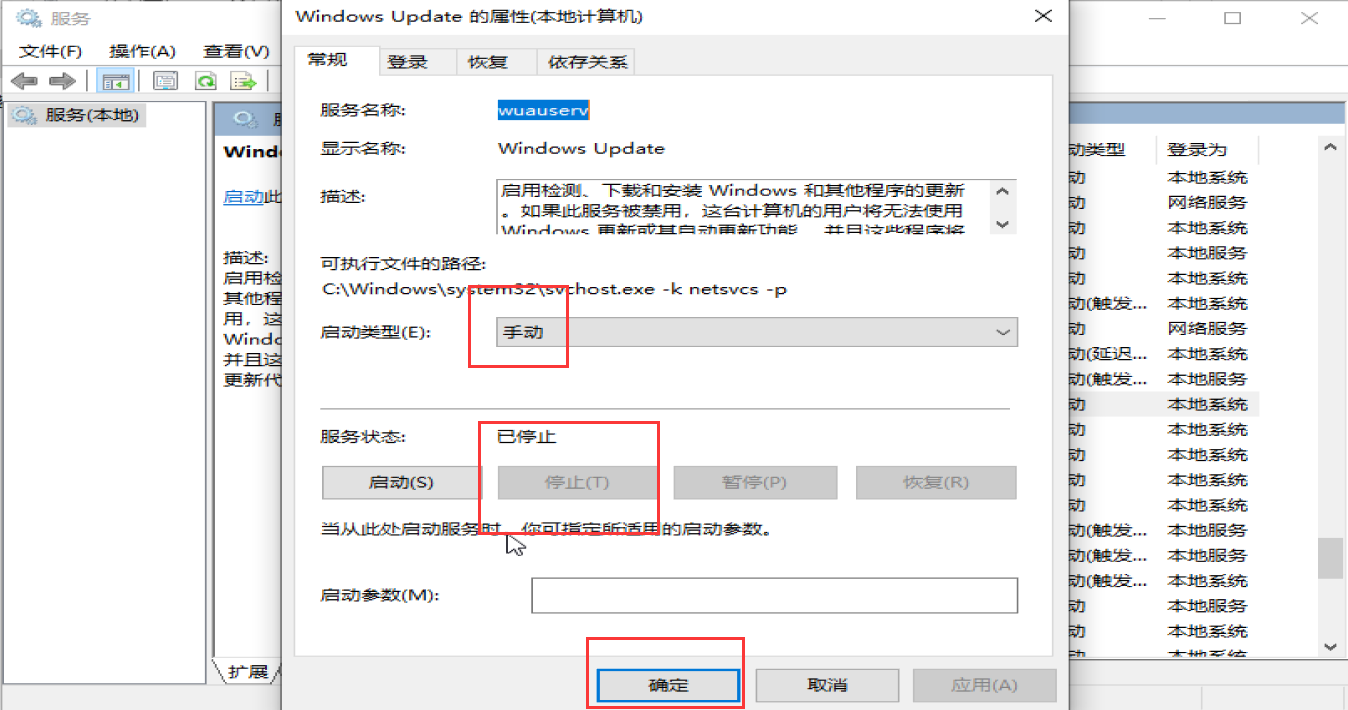
把启动类型改成手动,并把服务停止,确定关闭对话框。(由于这里使用KMS38激活,且LTSC无法永久激活,所以直接关闭更新服务没有问题)。

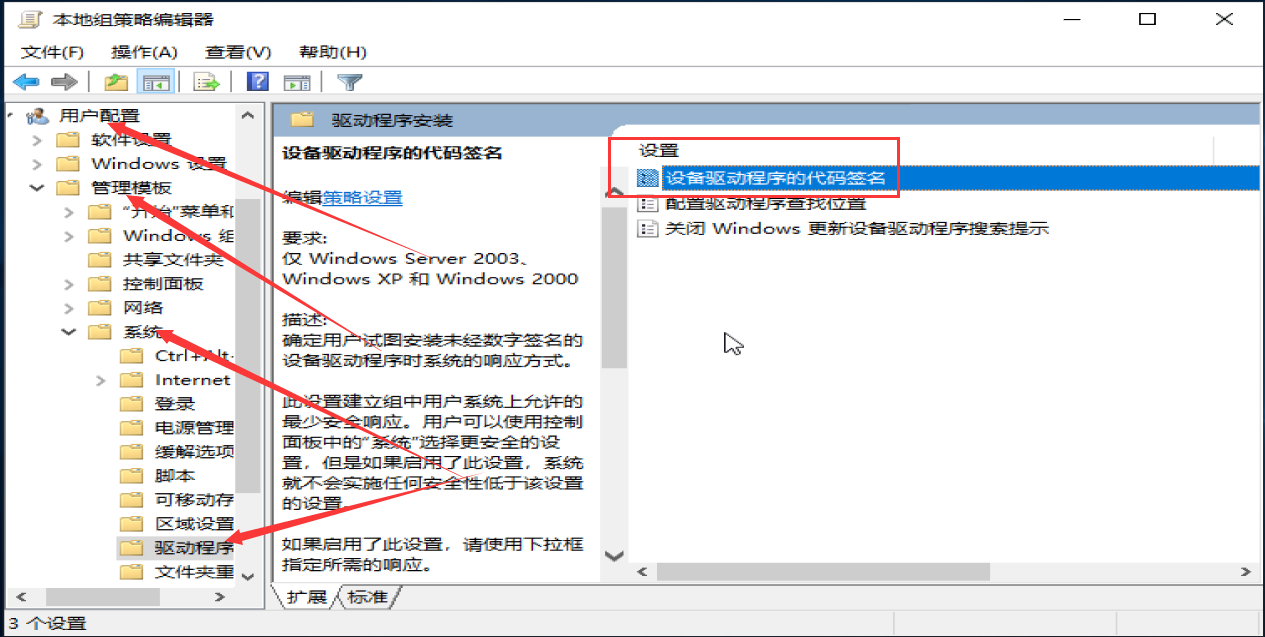
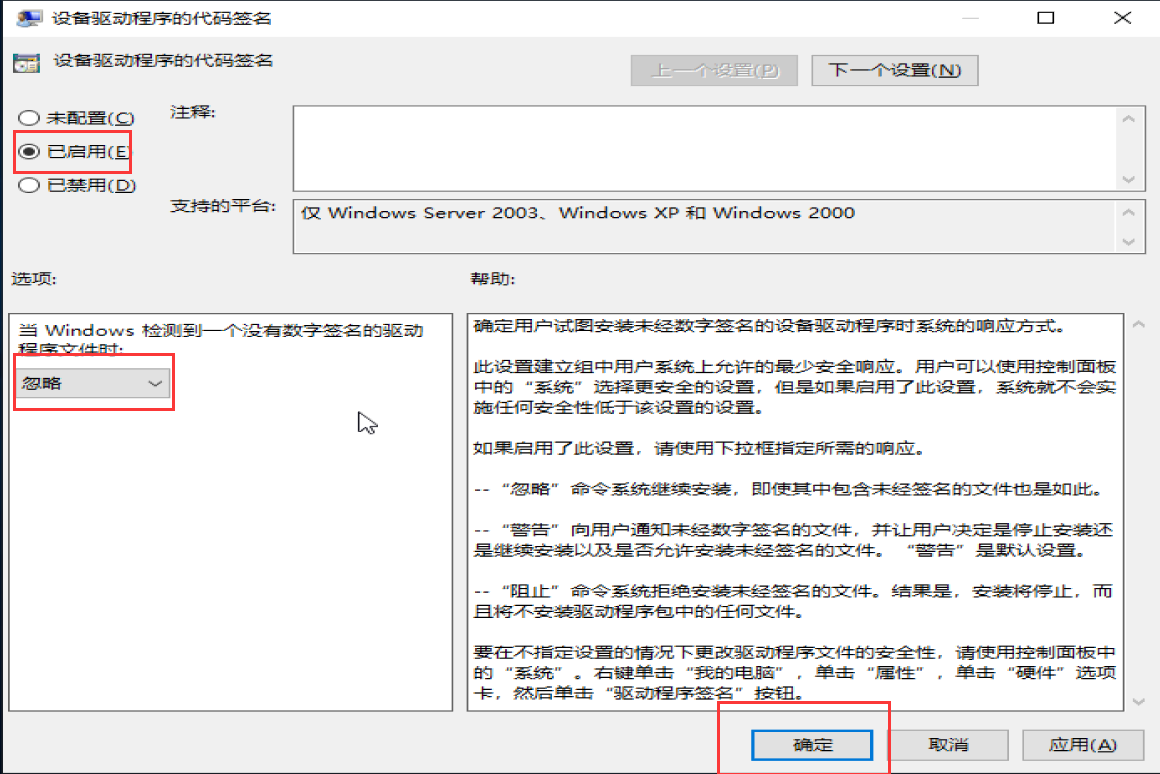
优化的最后,我们需要关闭一下系统的驱动签名检测,防止在部署安装驱动时报错。按Win+R打开运行窗口,输入gpedit.msc并回车,打开组策略编辑器。在里面左侧找到用户配置-管理模板-系统-驱动程序安装,并在右侧找到设备驱动程序的代码签名,双击打开设置对话框。


优化完成之后,可以关闭虚拟机,拍摄第一次快照了。
这里拍摄快照,名字可以命为优化后。

预装运行库和软件
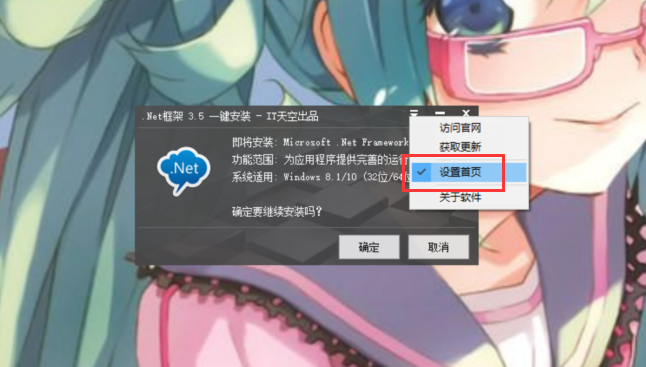
随后我们重启安装NET3.5运行库以及预装软件。
在使用IT天空的运行库时候要注意,右上角有小箭头,如果不想设置主页的话就去掉勾选。

然后更新最新版本的EDGE浏览器,直接使用离线安装包安装即可。还有WinRAR,也是直接安装到系统。
安装完成之后,关闭虚拟机,再拍摄一个快照。

系统清理
快照完成后,继续启动虚拟机,可以开始做清理操作了。依然是打开DISM+。

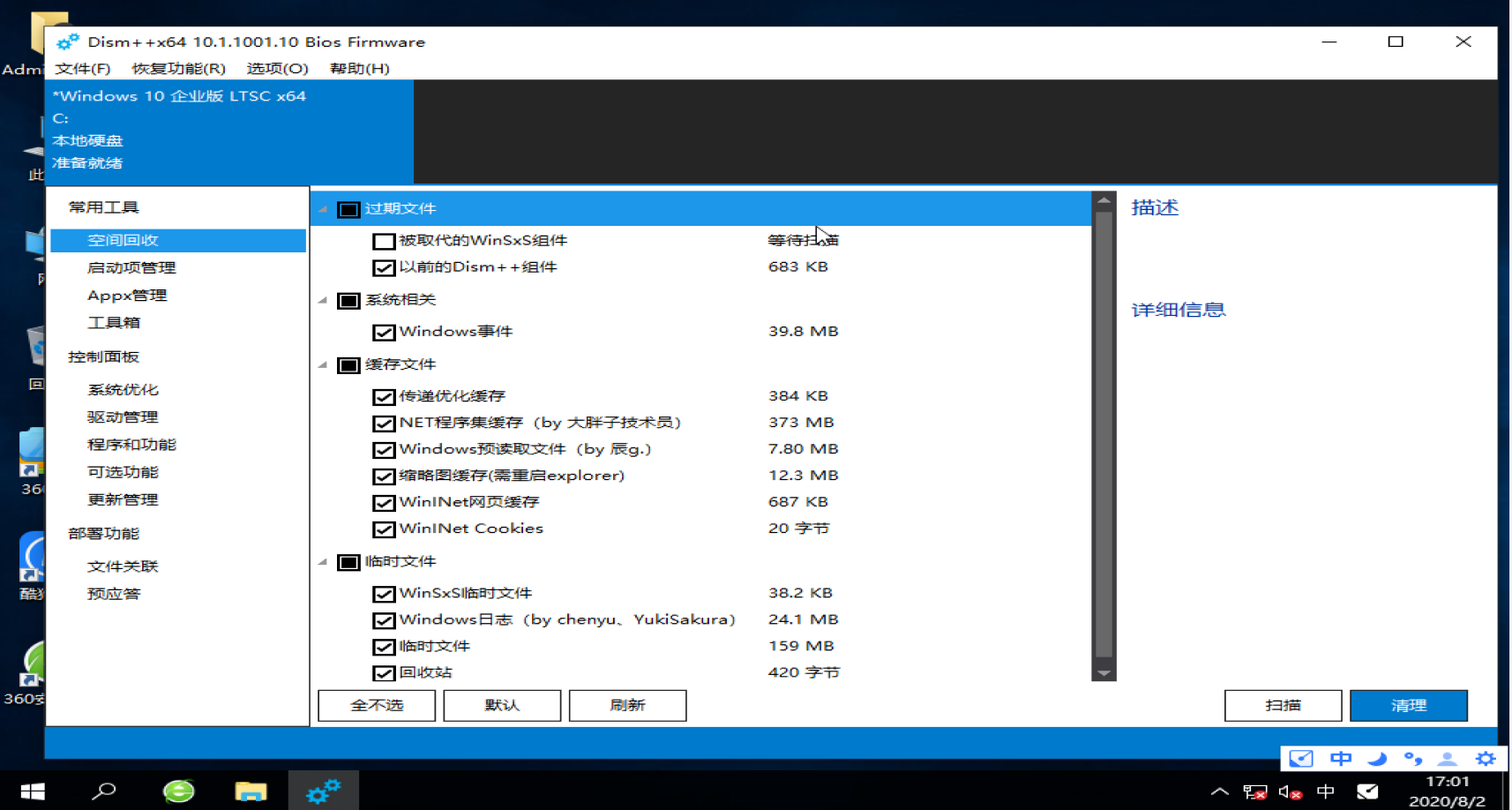
进入空间回收选项卡,把除了winsxs之外的所有选项都勾选,点击下方的扫描按钮。

软件会将可清理的文件扫描出来,点击清理按钮,在确认对话框中确定,即可开始清理。


这一部分清理结束后,可以用相同的方法勾选剩下的winsxs项目,再次点击扫描按钮和清理按钮,把winsxs文件夹也清理一下(这一项目耗时较长,请耐心等待,这也是我单独清理winsxs的原因之一)。全部清理结束后,再重启拍摄一次快照,准备开始封装了。
