USBOX 6.0 ~繁體中文Win10 PE 支持網路,Intel 11代平台,UD三分區雙啟

自製Au3 UD三分區主程序(用上Fbinst、PartAssist命令行、QEMU等部件),如果有報毒還請理性看待

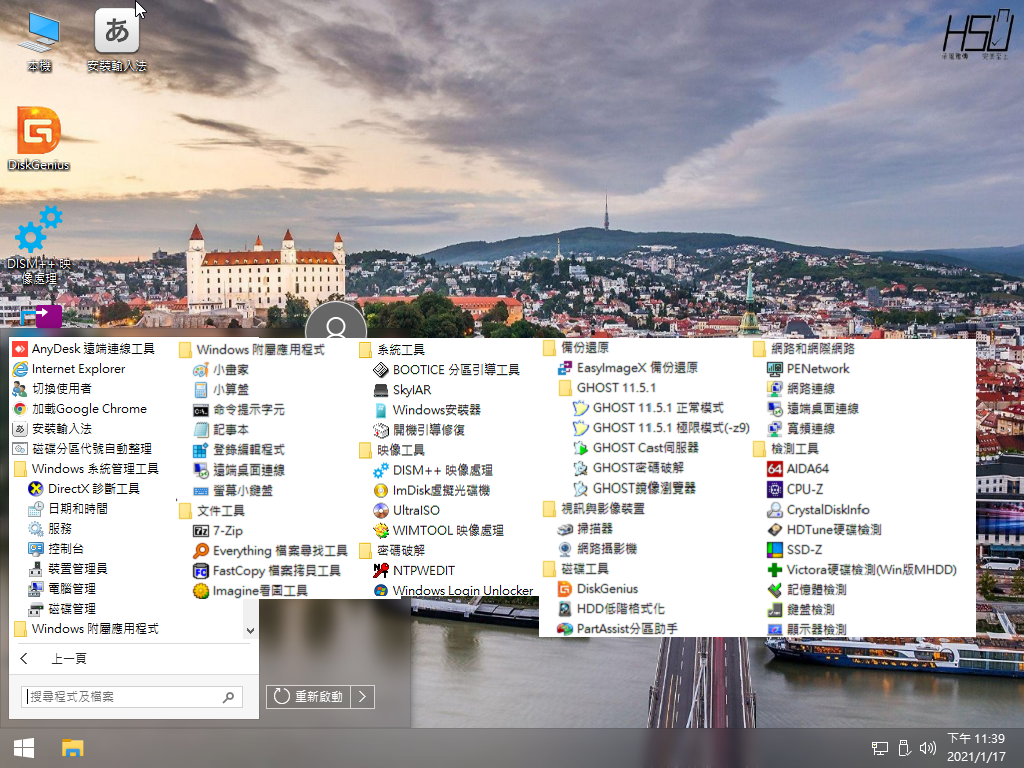
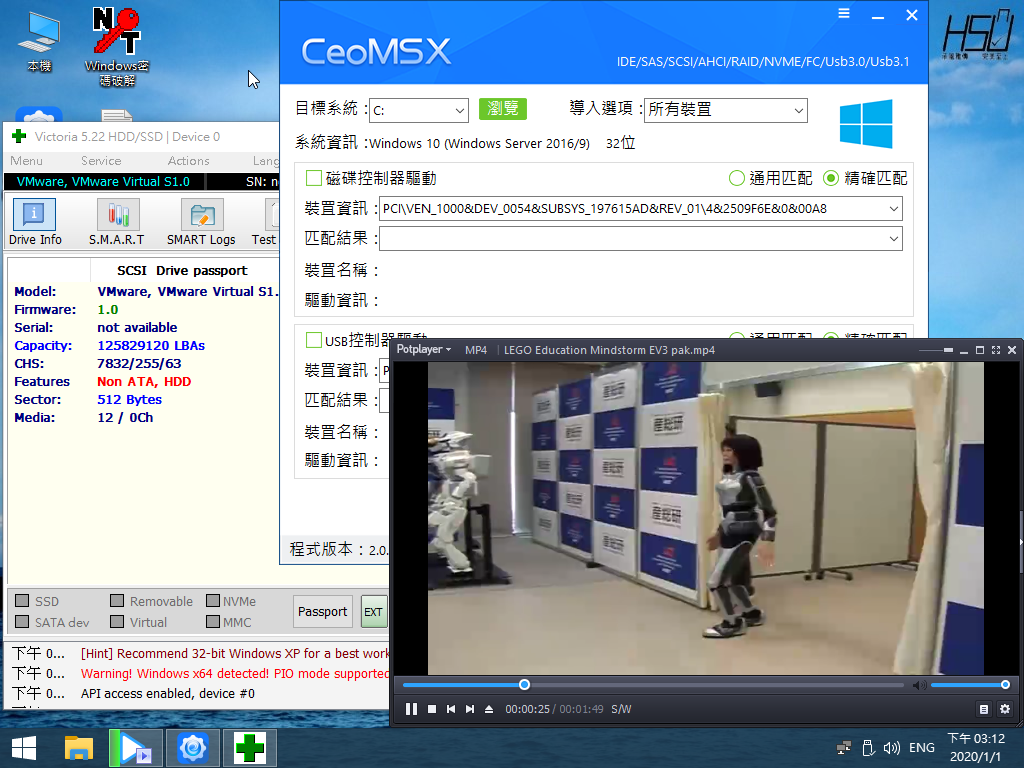
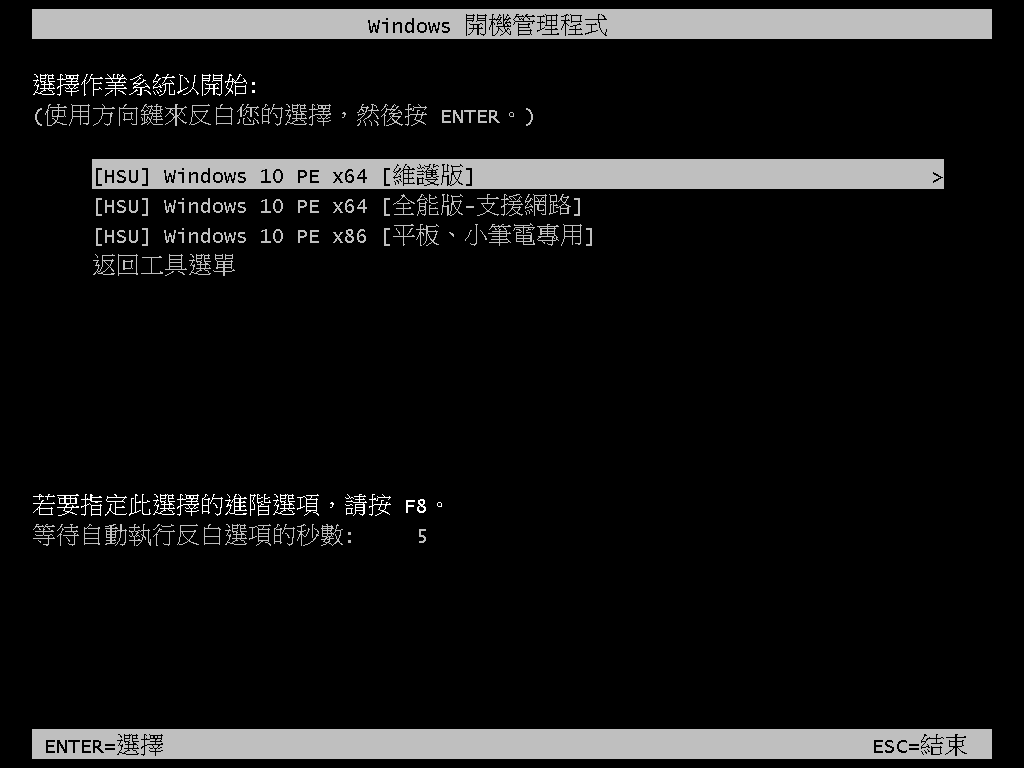
運行截圖




常見問題:
●Win10 PE圖像異常或檔案總管異常(高解析度易發生),按 F9 即可重新載入! (如果不幸卡屏,請叫出工作管理員執行explorer.exe)
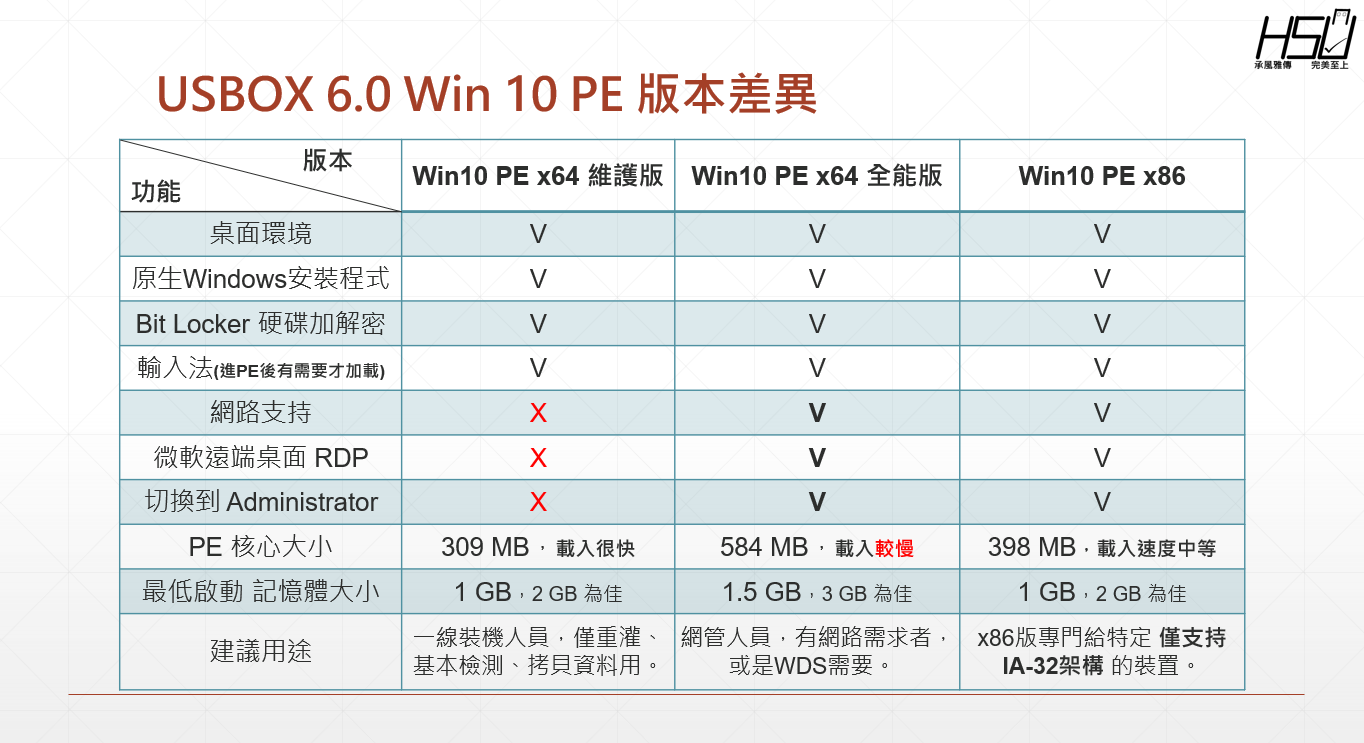
●Win10 PE最低啟動RAM為1GB(容易異常),建議為1.5GB,如須上網至少2GB為佳
●Win10 PE,開機沒有工具,第一步先看看電腦有沒有識別U盤,有的USB PE不認識。
●無論何種Win 10PE,如果無工具,可以在開始功能表中執行重新載入PE工具,切記在電腦看的到U盤的情況下才有用。
●2003PE在RAM低於1GB的電腦,僅載入基本工具,本人有寫小程序可以二次加載完全,RAM低於512MB 03PE容易崩潰,建議不要載入。
●2003PE在Intel 4th Haswell後電腦,因為自Intel第4代後不支持XP系統,基本上無法正常啟動!!
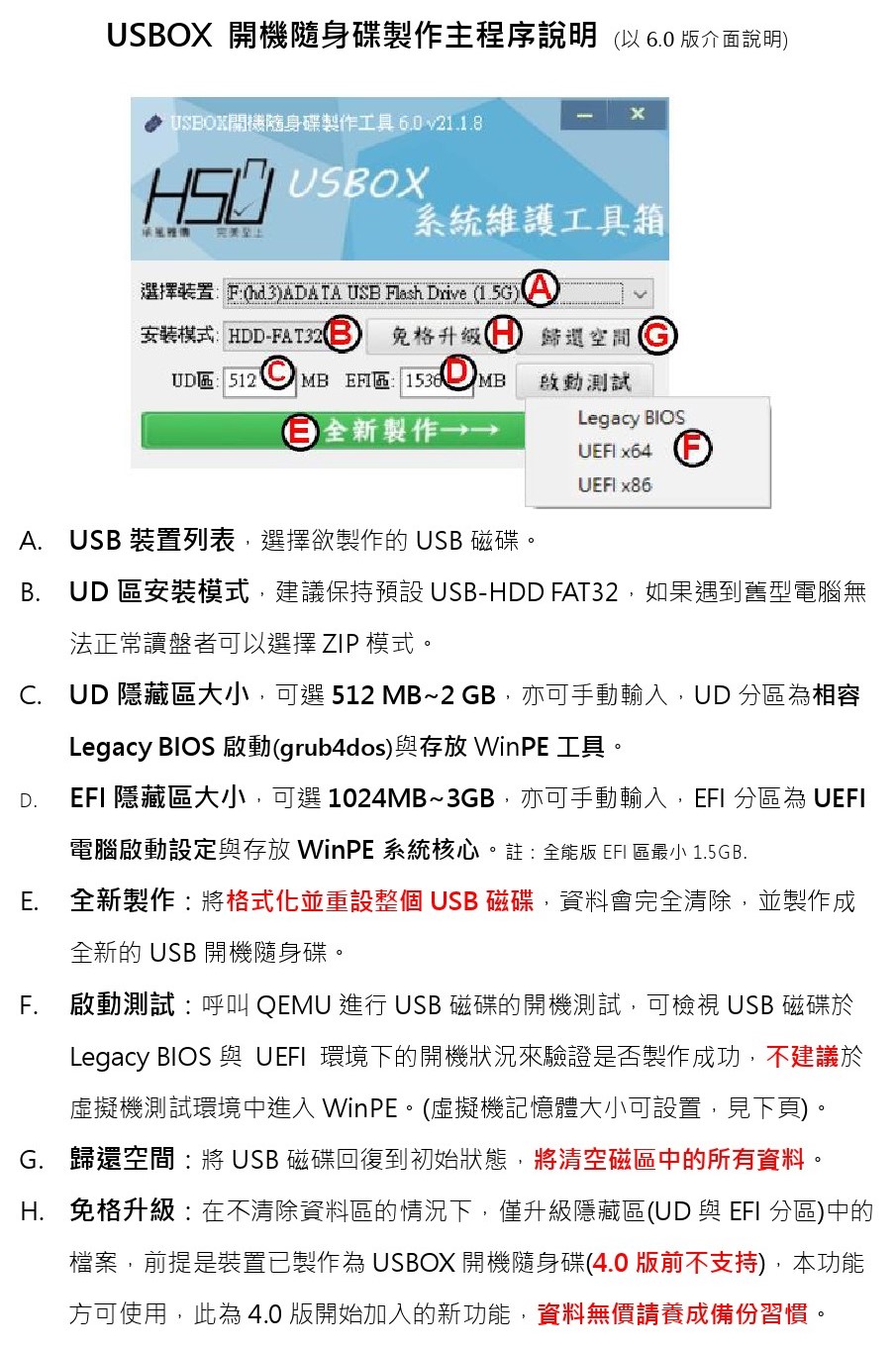
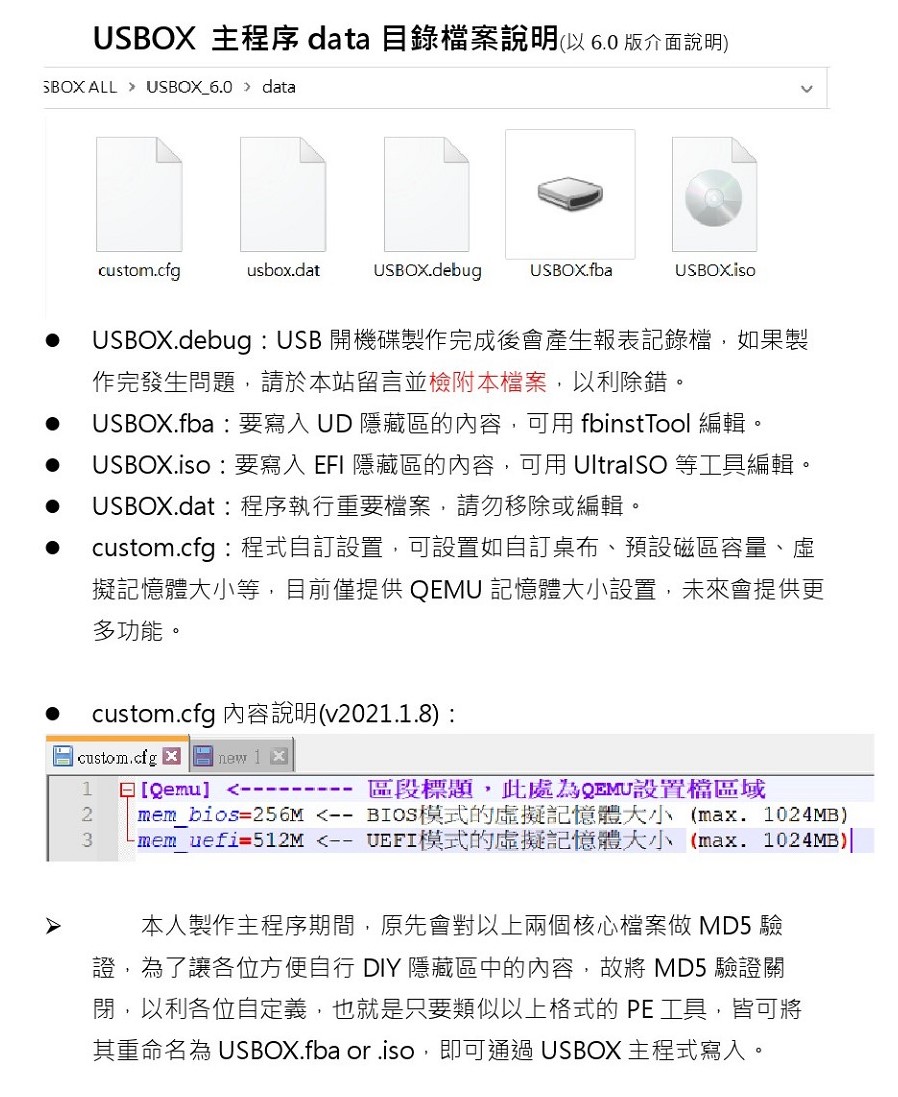
U啟製作工具說明 :




USBOX 6.0 下載 :
文件名称: USBOX_2021_V6_210111.7z
文件大小: 1.71 GB (1,841,390,924 字节)
MD5: 800F96823024972ED9505C5FB6CB6D8E
SHA1: 263A63C6A0E9D6B7B3DF2B4C9AAED3548D5F4F5A
SHA256: 4F7FFCC43F0BD2F38D8963C0F87A3145AB11E5660FA7C0EFA16645977CB2B189
CRC32: 20166312
文件名称: USBOX_V6[ISO版].iso
文件大小: 1.75 GB (1,882,234,880 字节)
MD5: AC577B2A8AD818A80E1092FB7086EB0E
SHA1: 874906C6DF50B96B82A3747897D29CA979B3FA6F
SHA256: 403A0F817CB2E918AFB0D1919AEBE5E166A1141989344C4BF9C5A3F9B4FE4B15
CRC32: AB59FAE2
